워드프레스 기본 로그인 화면은 관리자나 에디터 등 웹사이트 운영을 위해 필요한 사람이 로그인할 때 사용하는 페이지이기 때문에 디자인이 아주 투박합니다. 게다가 이 화면에 나타나는 로고는 워드프레스 로고이고 로고 클릭 시 연결되는 링크도 내 사이트가 아닌 wordpress.org 사이트 입니다.

이 로고를 내 사이트의 로고로 변경하고, 링크도 내 사이트의 홈으로 연결하며, 마우스를 오버했을 때 나타나는 이미지 Title 속성값도 내 사이트의 제목으로 변경하겠습니다.
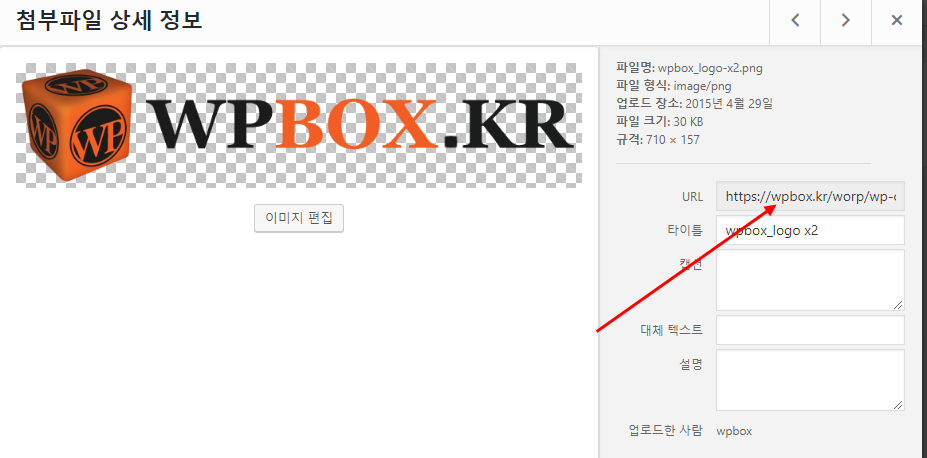
먼저 내 사이트의 로그인 화면에 사용할 로고 이미지를 미디어에서 업로드한 후 해당 이미지의 경로를 복사합니다.

아래의 코드를 사용하고 있는 테마의 차일드 테마 functions.php 파일 맨 아래에 붙여넣기를 하고 중간의 이미지 경로는 내 사이트의 로고 이미지 경로로 교체합니다. height, width, background-size 값을 내 로고 이미지의 크기에 맞춰 적당해 조절해 줍니다.
//워드프레스 기본 로그인 화면의 로고 교체
function wpbox_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(https://wpbox.kr/wp-content/uploads/2015/04/wpbox_logo.png);
height:60px;
width:300px;
background-size: 300px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpbox_login_logo' );
로고를 클릭했을 때 wordpress.org 사이트로 링크되는 것을 내 웹사이트의 홈 화면으로 링크되도록 아래의 코드를 functions.php 파일 맨 아랫부분에 붙여넣기를 합니다.
//워드프레스 기본 로그인 화면의 로고 링크 교체
function wpbox_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'wpbox_login_logo_url' );
로고 위에 마우스를 오버 했을 때 나타나는 로고의 제목(title 속성값)을 교체하기 위해 아래의 코드를 functions.php 파일 맨 아랫부분에 붙여넣기를 합니다.
//워드프레스 기본 로그인 화면의 로고 title 속성 교체
function wpbox_login_logo_url_title() {
return 'WPBOX';
}
add_filter( 'login_headertitle', 'wpbox_login_logo_url_title' );