컨택트 폼 7 플러그인으로 웹사이트를 통한 문의 사항을 받는 폼을 자주 만들곤 합니다. 이때 간단하게 개인정보 수집 이용 동의 확인을 받는 방법을 설명합니다.
- 이용 동의문을 폼 안에 표시하는 방법
- 이용 동의문을 폼 외부에 링크하는 방법
- 이용 동의문을 폼 내부에 포함하고 스크롤 되도록 만드는 방법
- 이용 동의문을 폼 내부에 포함하고 클릭하면 펼쳐지도록 만드는 방법
1. 이용 동의문을 폼 안에 표시하는 방법
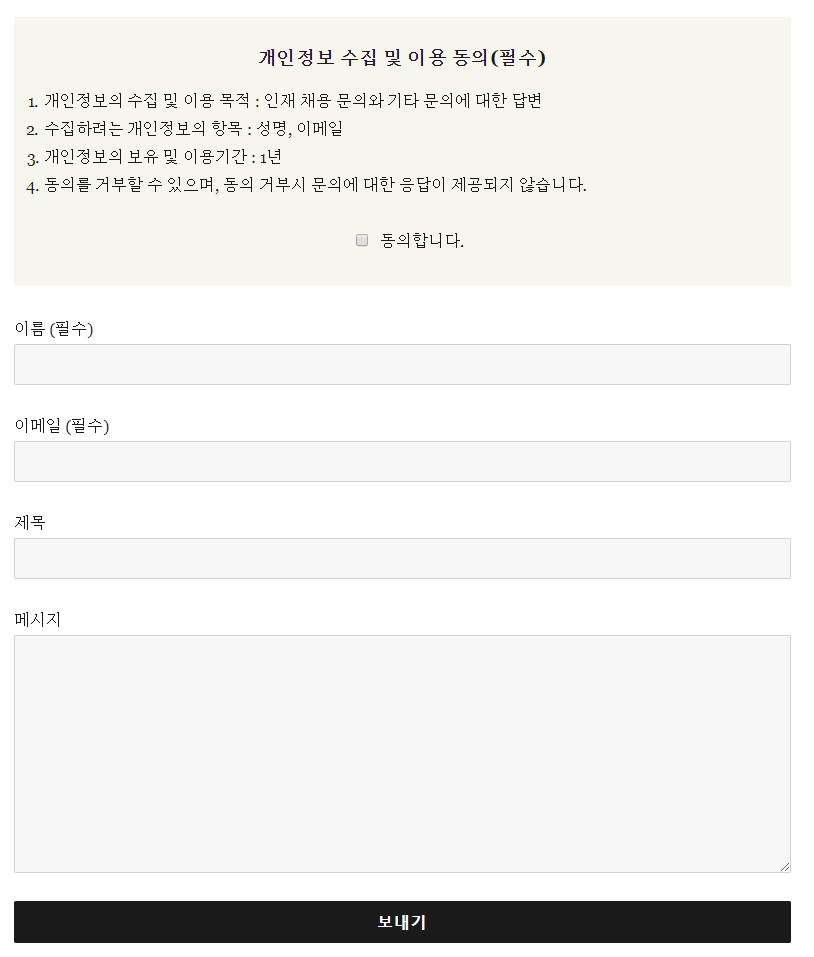
동의 문구를 폼안에 포함해서 표시하고, 동의를 확인하는 체크박스를 넣어 동의 시 폼이 전송되도록 합니다.
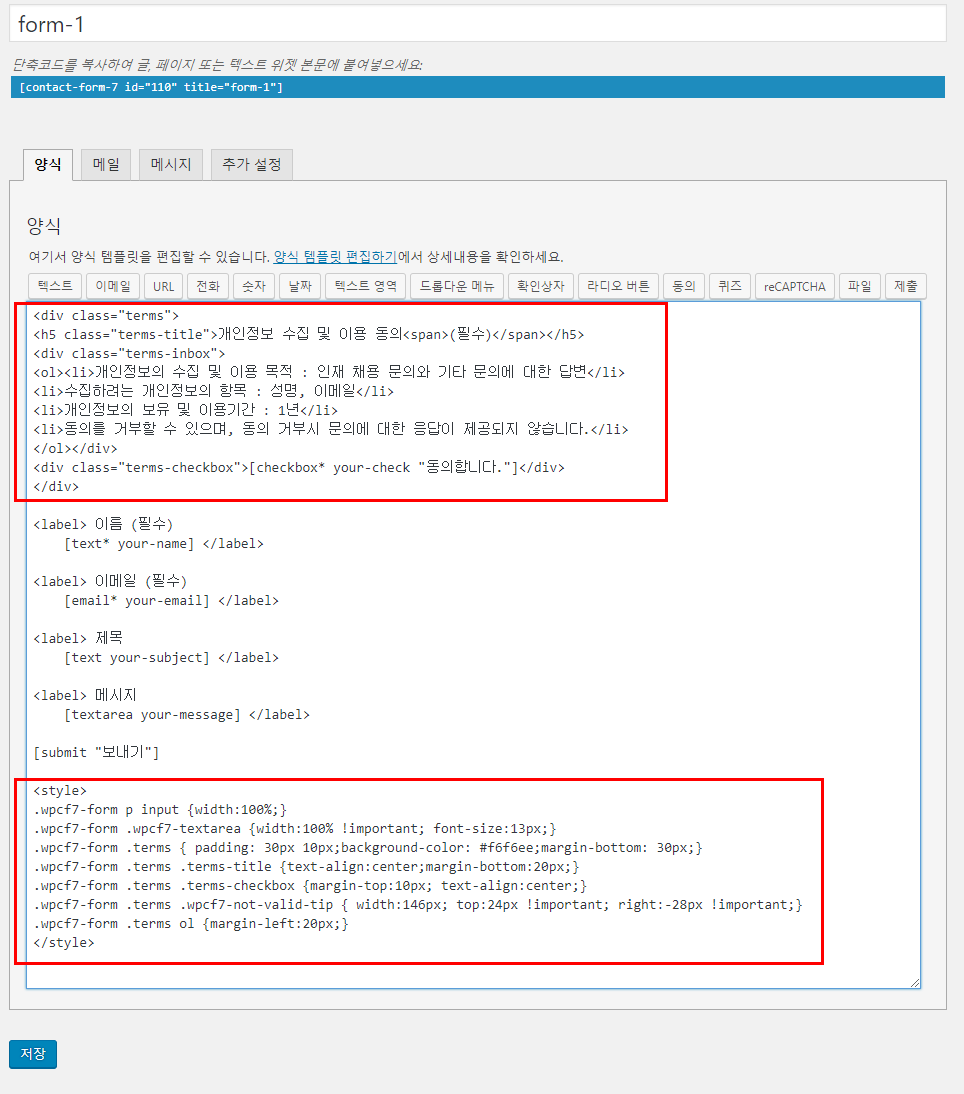
작성하는 폼의 적당한 곳에 아래의 예와 같이 입력합니다. 이후 문구를 적당한 것을 바꿉니다.
<div class="terms">
<h5 class="terms-title">개인정보 수집 및 이용 동의<span>(필수)</span></h5>
<div class="terms-inbox">
<ol>
<li>개인정보의 수집 및 이용 목적 : 인재 채용 문의와 기타 문의에 대한 답변</li>
<li>수집하려는 개인정보의 항목 : 성명, 이메일</li>
<li>개인정보의 보유 및 이용기간 : 1년</li>
<li>동의를 거부할 수 있으며, 동의 거부시 문의에 대한 응답이 제공되지 않습니다.</li>
</ol>
</div>
<div class="terms-checkbox">[checkbox* your-check "동의합니다."]</div>
</div>
디자인 조정을 위해 아래의 코드를 작성하는 폼 양식 화면 맨 아래에 붙여 넣습니다. 이후 본인이 사용 중인 테마에 맞게 적당히 조정합니다.
<style>
.wpcf7-form p input {width:100%;}
.wpcf7-form .wpcf7-textarea {width:100% !important; font-size:13px;}
.wpcf7-form .terms { padding: 30px 10px;background-color: #f6f6ee;margin-bottom: 30px;}
.wpcf7-form .terms .terms-title {text-align:center;margin-bottom:20px;}
.wpcf7-form .terms .terms-checkbox {margin-top:10px; text-align:center;}
.wpcf7-form .terms .wpcf7-not-valid-tip { width:146px; top:24px !important; right:-28px !important;}
.wpcf7-form .terms ol {margin-left:20px;}
</style>


2. 이용 동의문을 폼 외부에 링크하는 방법
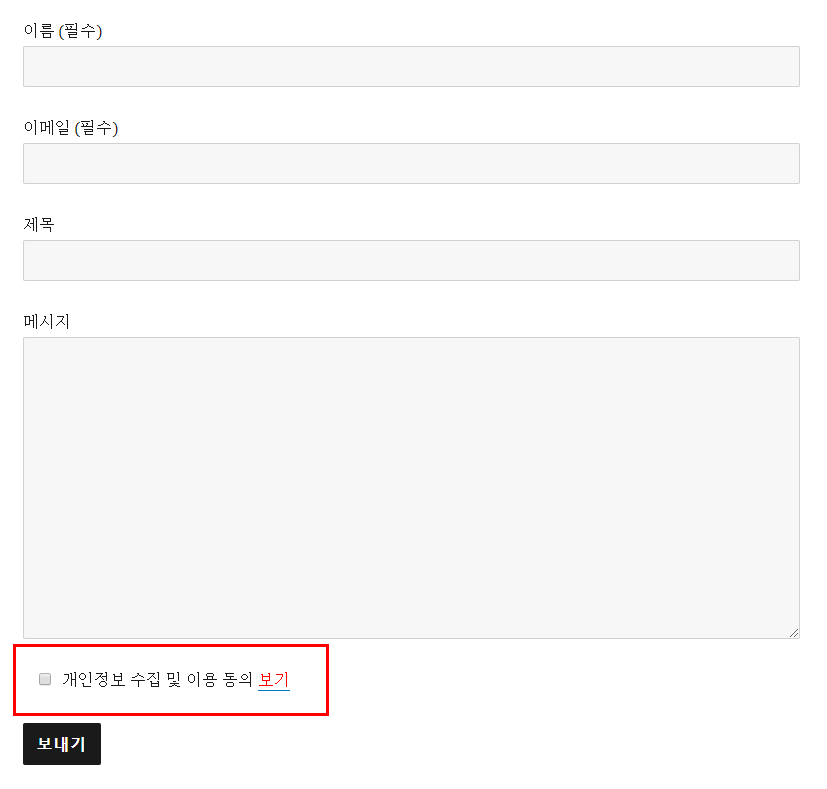
위의 예처럼 동의 문구를 폼 안에 포함하지 않고 외부 페이지로 만들고, 동의를 확인하는 체크박스에 링크를 연결하는 방법입니다.
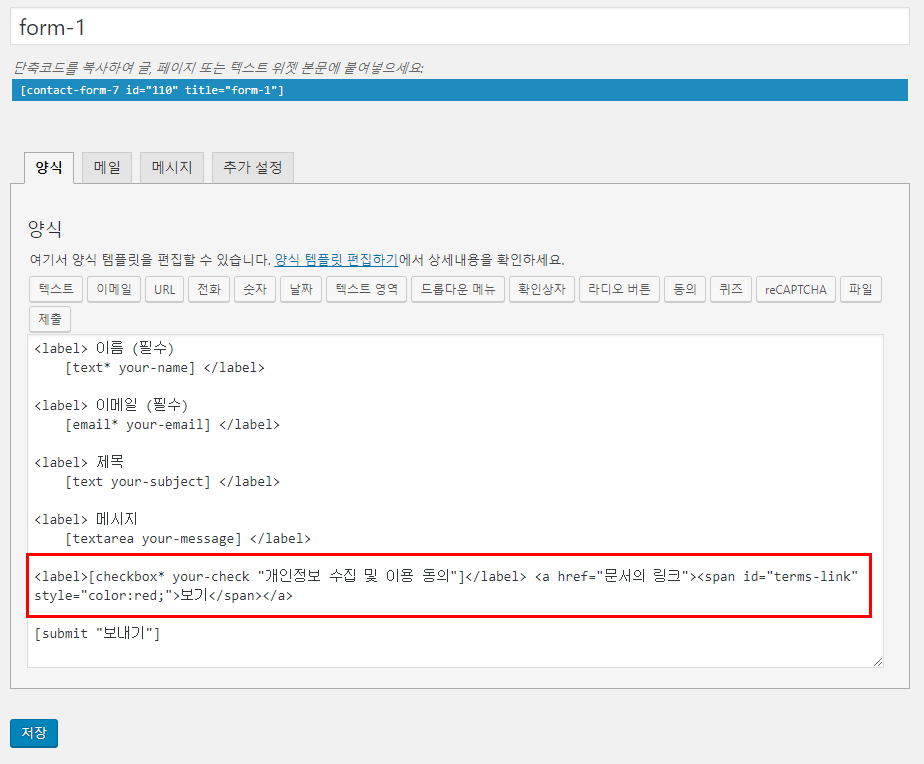
작성하는 폼의 적당한 곳에 아래의 예와 같이 입력합니다.
<label>[checkbox* your-check "개인정보 수집 및 이용 동의"]</label> <a href="문서의 링크"><span id="terms-link" style="color:red;">보기</span></a>


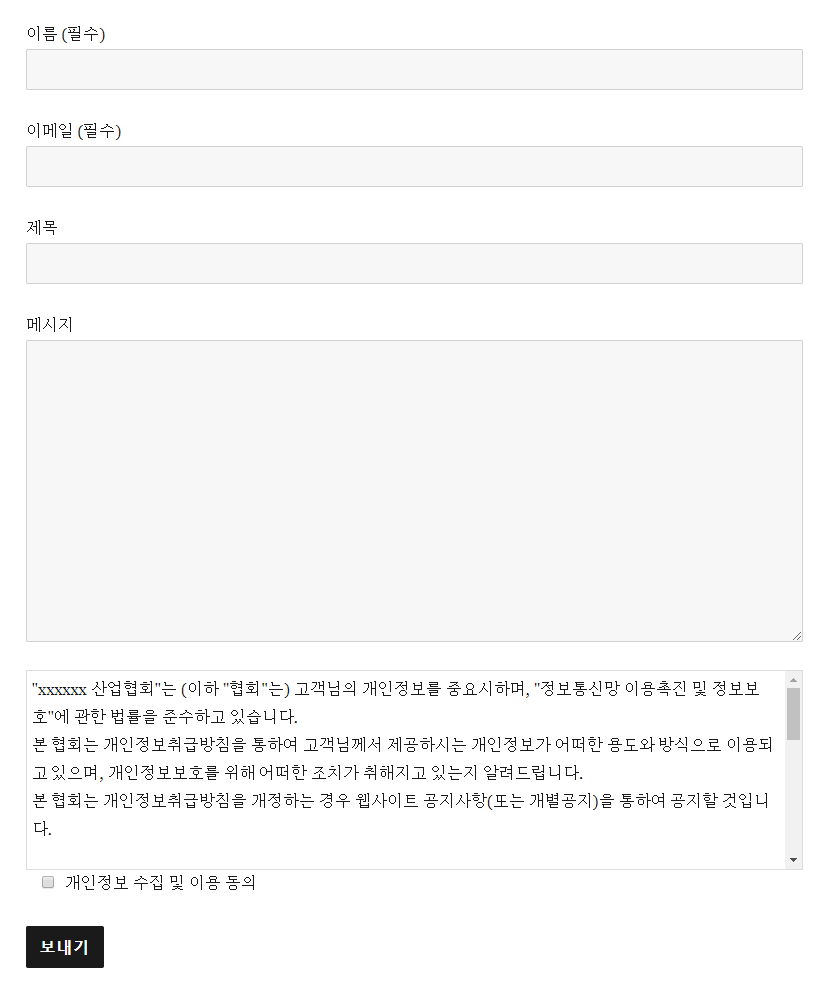
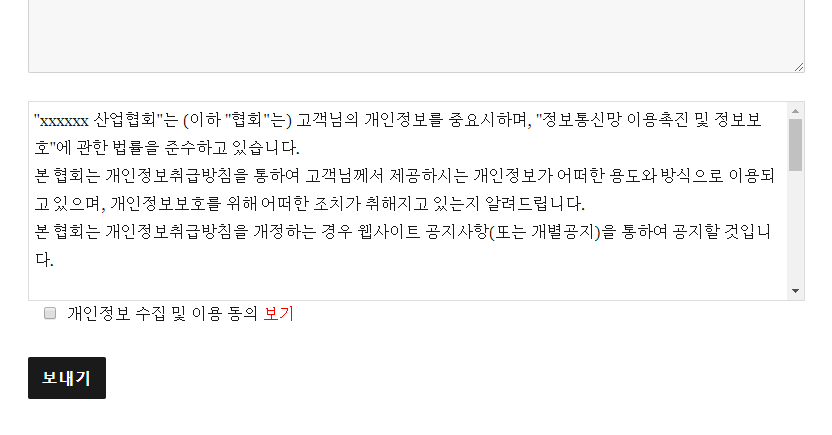
3. 이용 동의문을 폼 내부에 포함하고 스크롤 되도록 만드는 방법
1번째 예처럼 동의 문구를 폼 안에 포함하지만 펼쳐 놓으면 너무 길기 때문에 박스에 넣어 스크롤 하도록 만드는 경우 입니다.
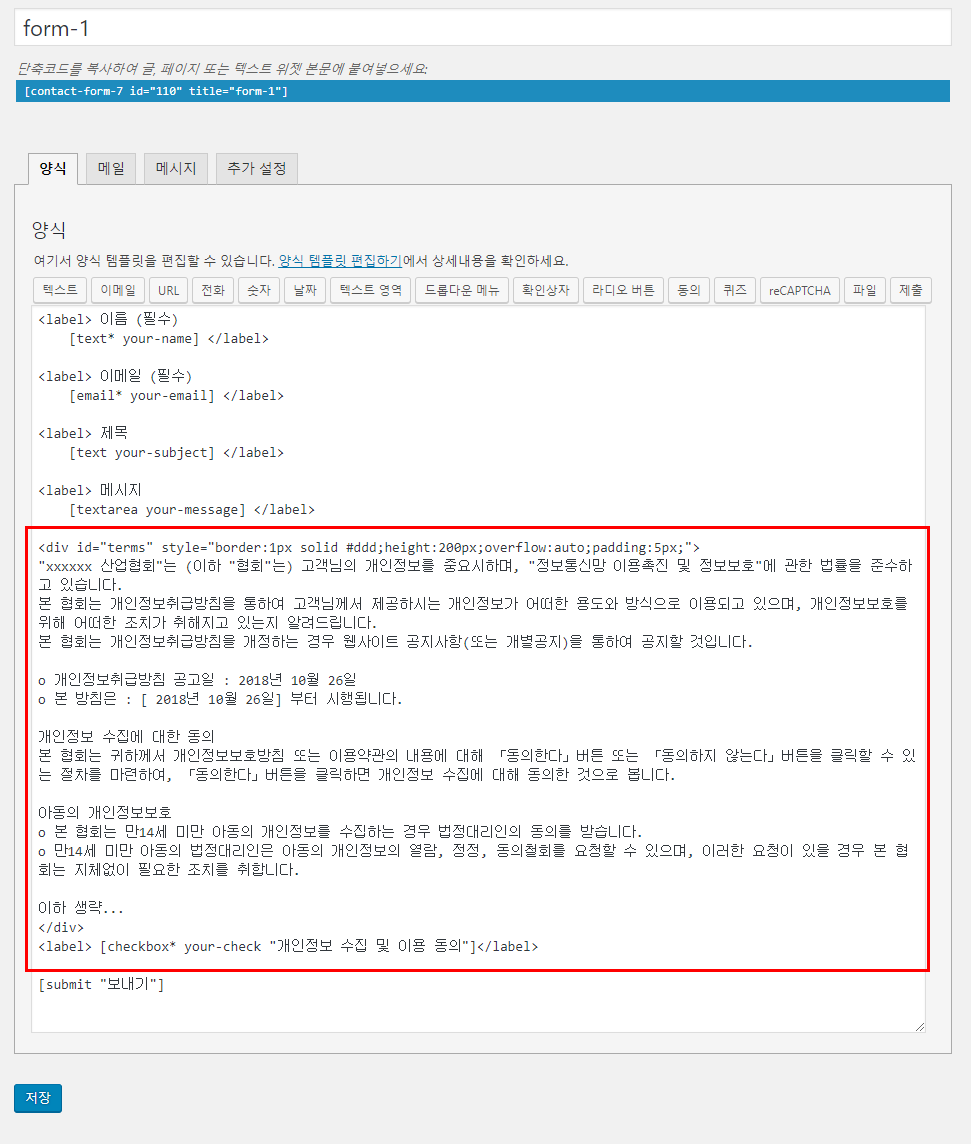
작성하는 폼의 적당한 곳에 아래의 예와 같이 입력합니다. 이후 문구를 적당한 것으로 바꿉니다.
<div id="terms" style="border:1px solid #ddd;height:200px;overflow:auto;padding:5px;"> "xxxxxx 산업협회"는 (이하 "협회"는) 고객님의 개인정보를 중요시하며, "정보통신망 이용촉진 및 정보보호"에 관한 법률을 준수하고 있습니다. 본 협회는 개인정보취급방침을 통하여 고객님께서 제공하시는 개인정보가 어떠한 용도와 방식으로 이용되고 있으며, 개인정보보호를 위해 어떠한 조치가 취해지고 있는지 알려드립니다. 본 협회는 개인정보취급방침을 개정하는 경우 웹사이트 공지사항(또는 개별공지)을 통하여 공지할 것입니다. ο 개인정보취급방침 공고일 : 2018년 10월 26일 ο 본 방침은 : [ 2018년 10월 26일] 부터 시행됩니다. 개인정보 수집에 대한 동의 본 협회는 귀하께서 개인정보보호방침 또는 이용약관의 내용에 대해 「동의한다」버튼 또는 「동의하지 않는다」버튼을 클릭할 수 있는 절차를 마련하여, 「동의한다」버튼을 클릭하면 개인정보 수집에 대해 동의한 것으로 봅니다. 아동의 개인정보보호 ο 본 협회는 만14세 미만 아동의 개인정보를 수집하는 경우 법정대리인의 동의를 받습니다. ο 만14세 미만 아동의 법정대리인은 아동의 개인정보의 열람, 정정, 동의철회를 요청할 수 있으며, 이러한 요청이 있을 경우 본 협회는 지체없이 필요한 조치를 취합니다. 이하 생략... </div> <label> [checkbox* your-check "개인정보 수집 및 이용 동의"]</label>


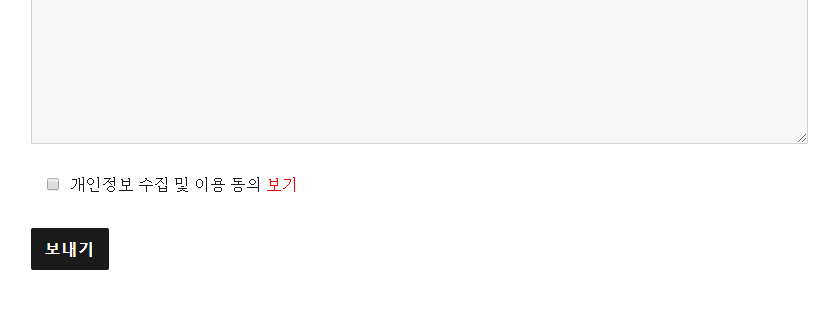
4. 이용 동의문을 폼 내부에 포함하고 클릭하면 펼쳐지도록 만드는 방법
3번째 예처럼 동의 문구를 폼 안에 포함하지만 클릭 시에만 펼쳐지도록 만들고 싶을 때 사용하는 방법입니다.
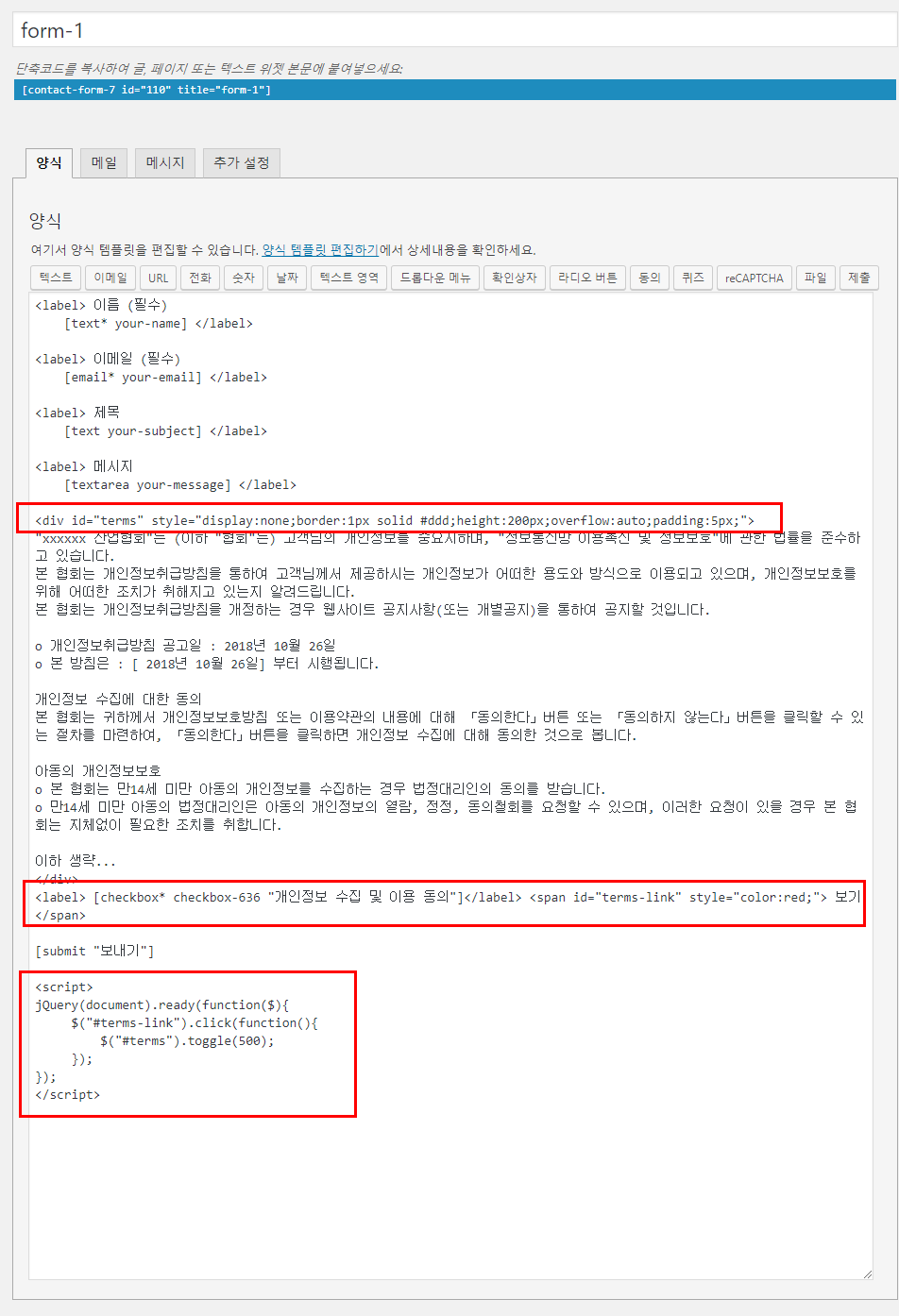
3번의 예에서 적용한 코드중 빨간색으로 된 코드만 아래의 코드로 변경합니다.
<div id="terms" style="display:none;border:1px solid #ddd;height:200px;overflow:auto;padding:5px;">
3번의 예에서 적용한 코드중 파란색으로 된 코드만 아래의 코드로 변경합니다.
<label> [checkbox* checkbox-636 "개인정보 수집 및 이용 동의"]</label> <span id="terms-link" style="color:red;"> 보기</span>
추가로 아래의 코드를 폼 작성화면 제일 하단에 붙여넣기 합니다.
<script>
jQuery(document).ready(function($){
$("#terms-link").click(function(){
$("#terms").toggle(500);
});
});
</script>



감사합니다. 정말 좋은 자료네요.. 이걸 어찌해야 하나 하늘이 노랳게 되었는데 ㅎㅎ