회원 가입을 받는 웹사이트의 경우 메뉴에 로그인과 로그아웃 링크를 넣는 것은 필수 사항 중 하나입니다. 하지만 워드프레스 메뉴 아이템에는 기본으로 제공되는 로그인과 로그아웃 메뉴 항목이 없습니다. 이 문제를 해결하기 위해 사용할 수 있는 다양한 방법을 알아보겠습니다.
방법1. 링크 값을 넣어서 만들기
워드프레스의 기본 메뉴 아이템 추가 방법을 이용해서 로그인/로그아웃 메뉴를 만들어 넣는 방법입니다.
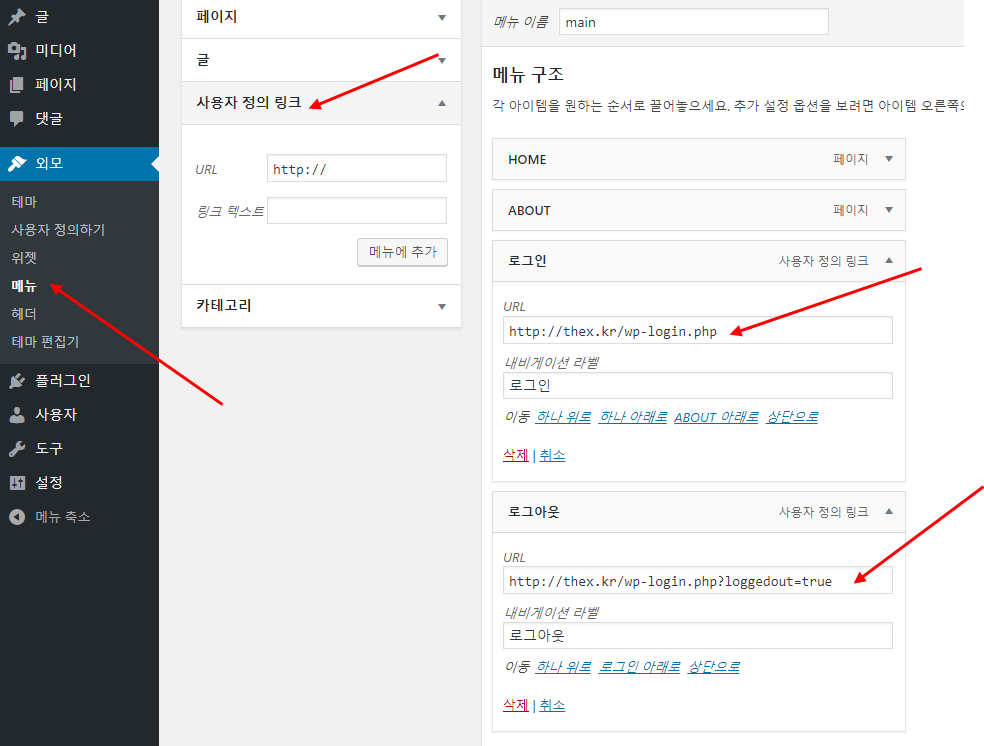
“외모-메뉴”에서 ‘사용자 정의 링크’를 이용해 로그인(도메인/wp-login.php)링크와 로그아웃(도메인/wp-login.php?loggedout=true)링크를 만들어 넣습니다.

이 방법은 가장 간단하긴 하지만 로그인과 로그아웃의 상태에 상관없이 항상 두 개의 메뉴가 함께 나타나는 단점이 있습니다. 로그인한 사용자에게는 로그아웃 링크만 보이고 로그아웃한 사용자에게는 로그인 링크만 나타나는 배려가 필요한데 그렇지 않아 사용자가 현재 로그인된 상태인지 로그아웃된 상태인지 혼란에 빠질 수 있습니다.
그래서 이 문제를 해결하기 위해 사용자의 상태와 역할에 따라 메뉴 항목을 표시하거나 감추는 Nav Menu Roles 같은 플러그인이 추가로 필요합니다.
방법2. Login Logout Register Menu 플러그인 사용
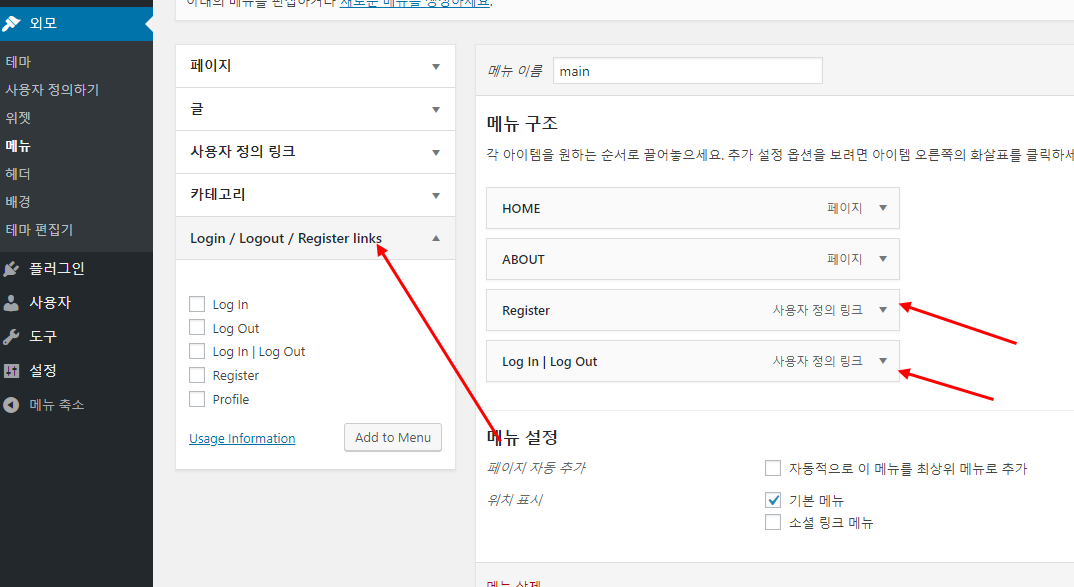
가장 간단하게 로그인/로그아웃 메뉴를 추가하는 방법입니다. “플러그인-새 플러그인 추가”에서 Login Logout Register Menu를 검색해 설치합니다.
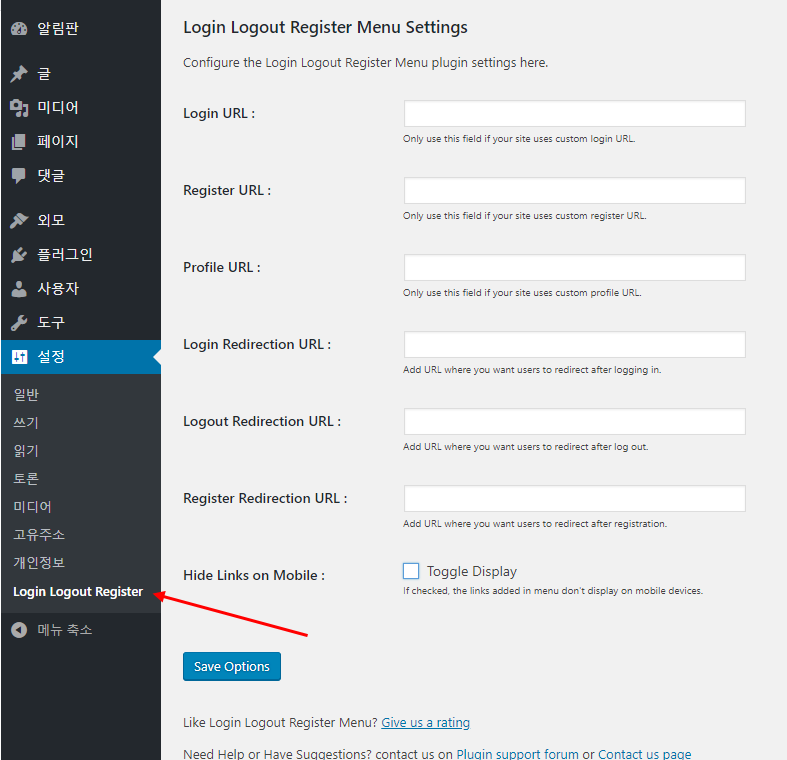
이 플러그인은 몇 가지 기능을 제공합니다. 각 사용 방법은 아래와 같습니다.
- 원하는 메뉴 속에 원하는 위치에 로그인, 로그아웃, 회원가입, 나의 계정 아이템을 추가할 수 있으며 각 아이템은 사용자의 로그인 상태에 따라 사라지거나 나타납니다.

- 로그인, 회원가입, 나의 계정을 클릭했을 때 워드프레스 기본 페이지가 아닌 특정 페이지를 불러올 수 있으며, 로그인 후, 로그아웃 후, 회원가입 후에 원하는 페이지로 사용자를 보낼 수 있습니다. 또 모바일 기기에서는 이 메뉴 아이템들을 감출 수도 있습니다.

- 이 플러그인에서 사용할 수 있는 링크를 숏코드로 제공합니다. 이 숏코드를 컨텐츠의 원하는 부분에 붙여넣기 해서 다양한 방법으로 사용자에게 로그인, 로그아웃, 회원가입 등의 링크를 제공할 수 있습니다.
- [llrmlogin] — 로그인 링크를 표시하는 숏코드
- [llrmregister] — 회원가입 링크를 표시하는 숏코드
- [llrmloginlogout]– 로그아웃한 사용자에게는 로그인 링크를 로그인한 사용자에게는 로그아웃링크를 표시하는 숏코드
- [llrmprofile] — 나의 계정(Profile) 링크를 표시하는 숏코드
- [llrmlogout] — 로그아웃 링크를 표시하는 숏코드
방법3. functions.php 파일에 코드를 입력해서 원하는 메뉴를 추가하는 방법
다양한 상황에 맞는 메뉴를 추가 하고 싶을 때 현재 사용 중인 차일드 테마의 functions.php파일 맨 아랫부분에 아래의 코드 중 하나를 추가해서 사용합니다.
소스코드를 추가하기 전에 먼저 내 사이트의 어떤 메뉴에 원하는 아이템을 추가할 것인지 결정하고 해당 위치의 슬러그(slug : 워드프레스 내부에서 프로그래밍적으로 사용하는 고유이름)를 알아내야 합니다.
무료 테마의 경우 메뉴를 설정하는 위치가 1~2개인 경우가 많지만, 아바다나 주피터 테마같이 프리미엄테마들은 사용자의 편의를 위해 다양한 위치에 메뉴를 생성할 수 있도록 만들어졌기 때문에 여기서 추가할 로그인(또는 로그아웃) 메뉴 아이템이 추가될 메뉴의 위치를 알아내는 과정이 필요합니다.
메뉴의 위치 슬러그(slug) 알아내기
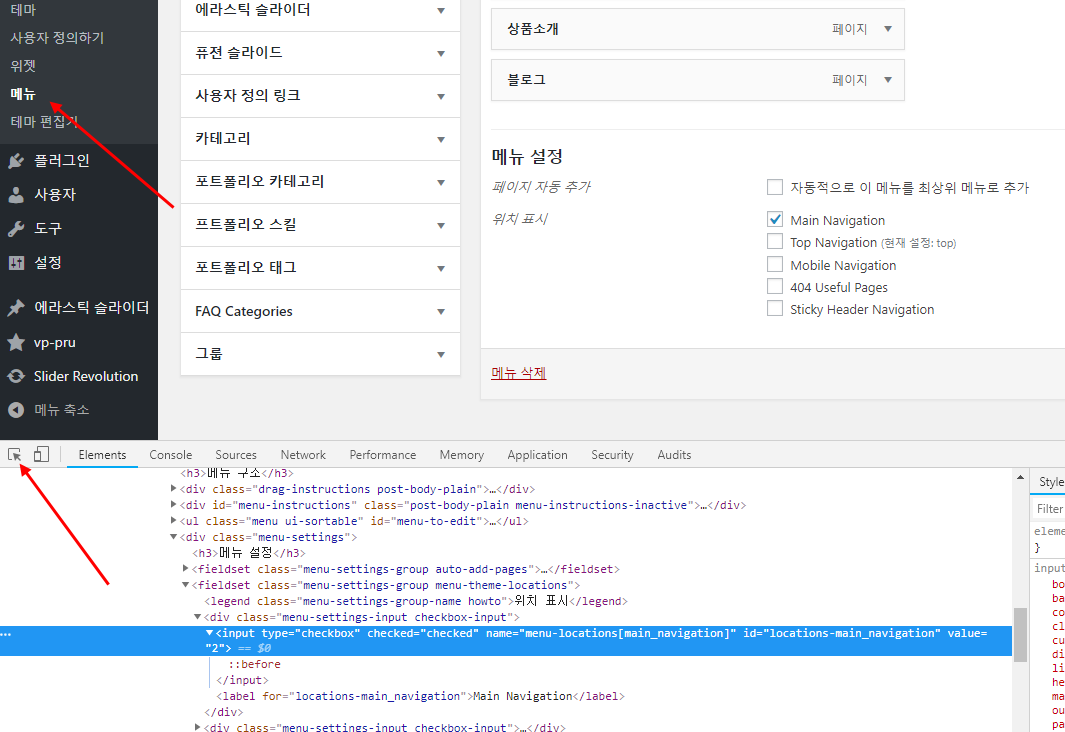
- “외모-메뉴” 화면에서 로그인(로그아웃) 아이템을 추가할 메뉴의 위치를 결정합니다. 여기서는 아바다테마의 ‘Main Navigation’을 예로 들었습니다.
- 키보드의 Shift+Ctrl+C 를 눌러 크롬 브라우저의 개발자도구( 익스플로러의 경우는 ‘F12-요소선택’ 클릭 ) 요소 찾기를 동작시킵니다.

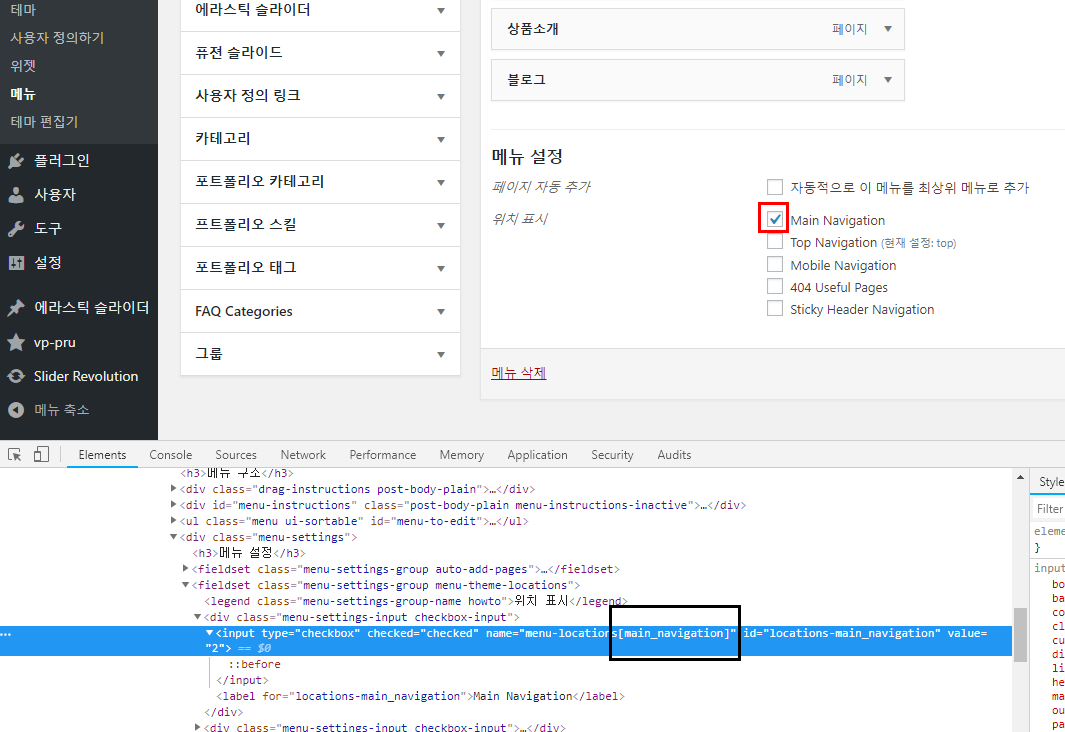
구글 개발자 도구-요소 찾기 - 요소 찾기로 메인 메뉴의 선택상자(빨간 박스)를 클릭하고, 이때 나타나는 선택 영역의 HTML 코드 중 menu-locations 안에 적혀 있는 값(이미지 아래의 소스코드 중 검정색 박스)이 해당 메뉴의 위치 슬러그입니다. 이 이미지에서는 ‘main_navigation’ 입니다.

요소 선택기로 찾은 아바다테마 메인 메뉴의 위치 슬러그
위의 과정을 통해 원하는 메뉴의 위치 슬러그값은 ‘main_navigation’ 임을 알아냈습니다.
이제 다양한 경우에 따른 코드값 중 하나를 내 테마의 functions.php 파일 안에 적용해 봅니다.
아래의 코드에서 원하는 메뉴의 위치를 main_navigation 으로 하였습니다. 이 글을 읽는 분들은 각자가 사용하는 테마에 따라 위치 slug 값이 다르며 그 값을 사용하면 됩니다.
메인 메뉴 맨 끝에 로그인 링크를 넣는 경우
/*마지막 메뉴에 로그인 넣기*/
add_filter( 'wp_nav_menu_items', 'add_custom_menu_item', 10, 2 );
function add_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'main_navigation') {
$items .= '<li><a href="'. wp_login_url() .'">Log In</a></li>';
}
return $items;
}
메인 메뉴 맨 끝에 로그인 링크(원하는 특정 페이지)를 넣는 경우
/*마지막 메뉴에 특정 로그인 링크 넣기*/
add_filter( 'wp_nav_menu_items', 'add_custom_menu_item', 10, 2 );
function add_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'main_navigation') {
$items .= '<li><a href="원하는 페이지 주소">Log In</a></li>';
}
return $items;
}
메인 메뉴 맨 끝에 로그아웃 링크를 넣는 경우
/*마지막 메뉴에 로그아웃 넣기*/
add_filter( 'wp_nav_menu_items', 'add_custom_menu_item', 10, 2 );
function add_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'main_navigation') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
return $items;
}
메인 메뉴 맨 끝에 로그아웃 링크를 넣는 경우-로그 아웃 후 메인(홈) 페이지로 리다이렉트
/*마지막 메뉴에 로그아웃 넣기 - 메인(홈) 페이지로 리다이렉트*/
add_filter( 'wp_nav_menu_items', 'add_custom_menu_item', 10, 2 );
function add_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'main_navigation') {
$items .= '<li><a href="'. wp_logout_url( home_url()) .'">Log Out</a></li>';
}
return $items;
}
메인 메뉴 맨 끝에 로그아웃 링크를 넣는 경우-로그 아웃 후 특정 페이지로 리다이렉트
/*마지막 메뉴에 로그아웃 넣기 - 특정 페이지로 리다이렉트*/
add_filter( 'wp_nav_menu_items', 'add_custom_menu_item', 10, 2 );
function add_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'main_navigation') {
$items .= '<li><a href="'. wp_logout_url( '원하는 페이지 url') .'">Log Out</a></li>';
}
return $items;
}
메인 메뉴 맨 끝에 로그인/로그아웃 링크를 넣는 경우
/*마지막 메뉴에 로그인/로그아웃 넣기*/
add_filter( 'wp_nav_menu_items', 'add_custom_menu_item', 10, 2 );
function add_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'main_navigation') {
ob_start();
wp_loginout();
$loginoutlink = ob_get_contents();
ob_end_clean();
$items .= '<li>'. $loginoutlink .'</li>';
}
return $items;
}
메인 메뉴 맨 끝에 로그인/로그아웃 링크를 넣는 경우-로그인/로그아웃 후 메인(홈) 페이지로 리다이렉트
/*마지막 메뉴에 로그인/로그아웃 넣기 - 메인(홈) 페이지로 리다이렉트*/
add_filter( 'wp_nav_menu_items', 'add_custom_menu_item', 10, 2 );
function add_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'main_navigation') {
ob_start();
wp_loginout(home_url());
$loginoutlink = ob_get_contents();
ob_end_clean();
$items .= '<li>'. $loginoutlink .'</li>';
}
return $items;
}