- 플러그인 대시보드
- 슬라이더 설정 : 기본설정
- 슬라이더 설정 : 고급설정 -일반(General Settings)
- 슬라이더 설정 : 고급설정-모양/시각 설정
- 슬라이더 설정 : 고급설정-네비게이션
- 슬라이더 설정 : 고급설정-패럴랙스와 3D
- 슬라이더 설정 : 고급설정-스크롤 효과
- 슬라이더 설정 : 고급설정-성능과 SEO 최적화
- 슬라이더 설정 : 고급설정-문제 처리
- 슬라이더 설정 : 고급설정-구글폰트
- 슬라이더 설정 : 고급설정 -가져오기/내보내기/경로교체
- 슬라이더 설정 : 고급설정-API 함수
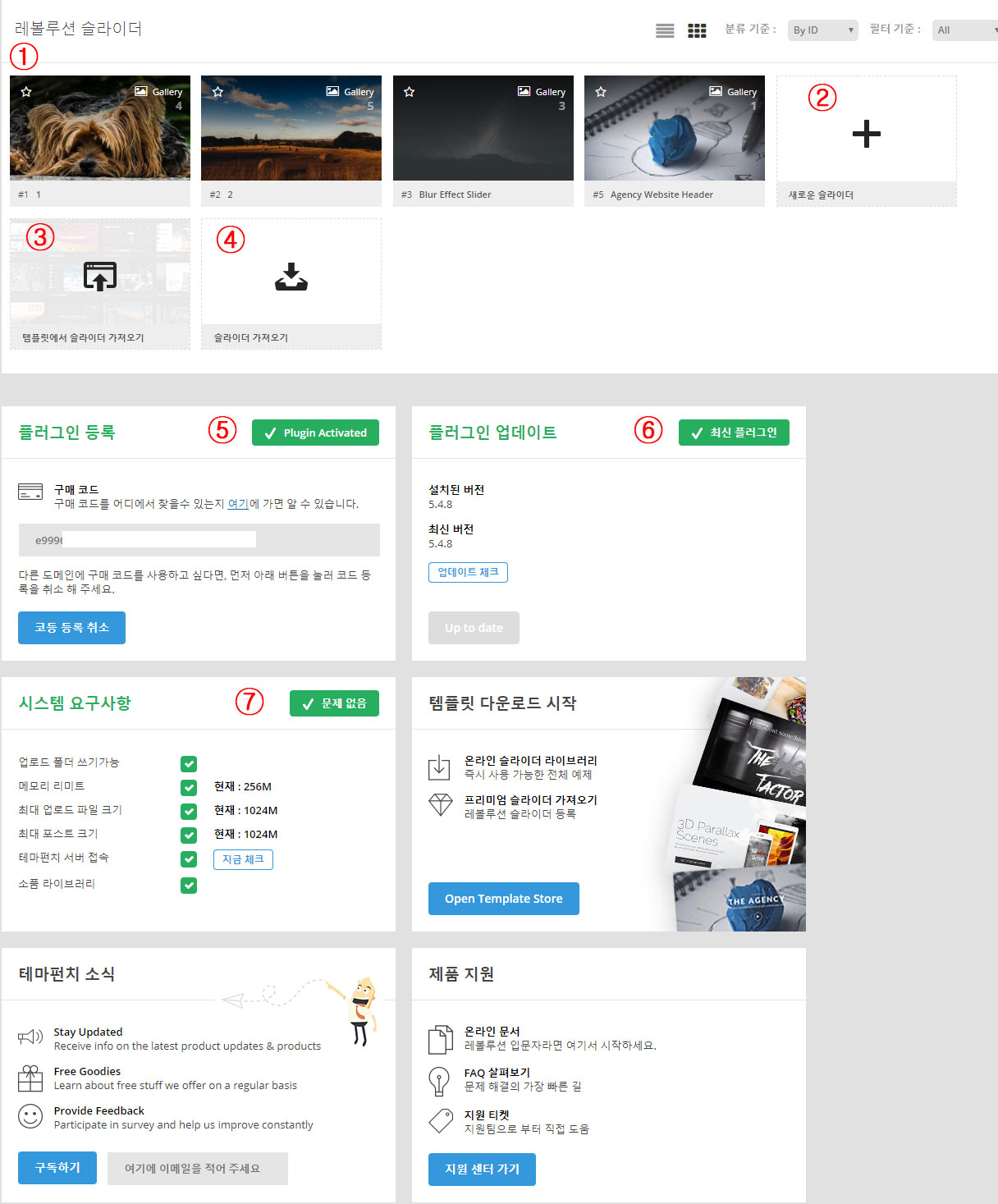
1. 플러그인 대시보드

- 현재 만들어진 슬라이더의 목록입니다.
- 새로운 슬라이더를 만들려면 클릭합니다.
- 레볼루션 슬라이더 플러그인 제작사가 제공하는 각종 템플릿 라이브러리에 들어가서 원하는 슬라이더를 가져올수 있습니다.
- 위 1번에서 각 슬라이더를 파일로 내보낼수 있는데 이렇게 파일파된 슬라이더를 원하는 순간에 가져올 수 있습니다.
- 플러그인 등록(Plugin Activation) : 플러그인 라이센스가 있다면 여기에 등록합니다. 라이센스를 등록하면 3번의 템플릿을 가져올 수 있고, 확장팩을 다운로드 할 수 있습니다.
- 플러그인 업데이트(Plugin Updates) : 현재 플러그인의 버전을 확인하고, 새로운 버전이 등록되면 업데이트 할 수 있습니다.
- 시스템 요구사항(System Requirements) : 현재 내 웹사이트를 운영 중인 서버의 환경을 체크해 봅니다.
2. 슬라이더 설정 : 기본설정
플러그인 대시보드 화면에서 새로운 슬라이더 만들기를 클릭하거나, 기존의 슬라이더를 클릭하고 슬라이더 설정 화면에 들어갑니다.
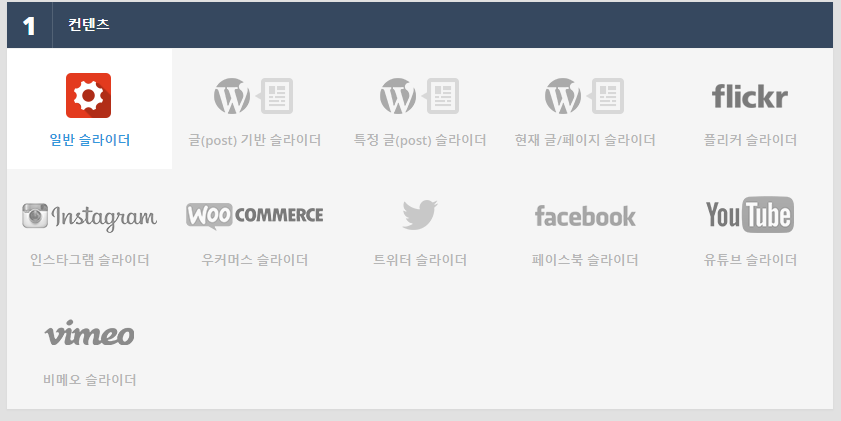
컨텐츠(Content Source)

슬라이더의 컨텐츠를 어떤 것으로 채울 것인지 결정합니다. 일반적으로 많이 사용하는 특정 이미지나 레이어를 조합해서 만드는 것이 슬라이더가 “일반 슬라이더”이며 기타 내 사이트의 블로그 글이나 원하는 계정의 플리커,인스타그램, 페이스북, 우커머스 상품을 컨텐츠로 가져와서 자동으로 슬라이더를 만듭니다.
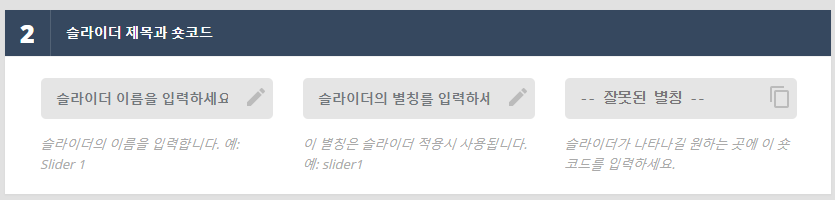
슬라이더 제목과 숏코드(Slider Title & ShortCode)

이 슬라이더의 이름과 숏코드에서 사용할 슬러그(별명)를 원하는 것으로 입력합니다.
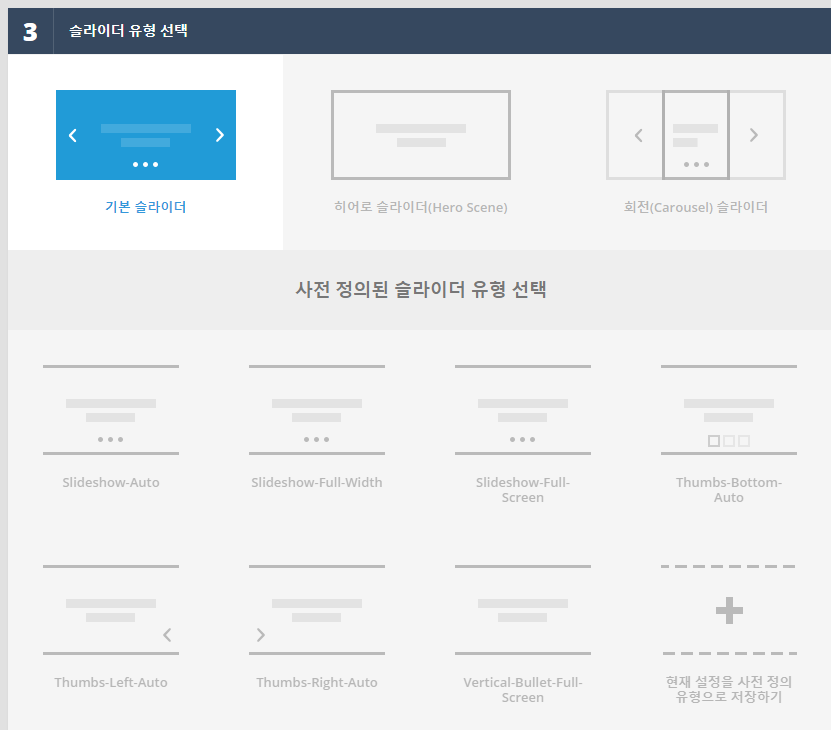
슬라이더 유형 선택(Select a Slider Type)

슬라이더 유형을 선택합니다.
- 기본 슬라이더(Standard Slider) : 가장 보편적인 타입으로 여러 개의 슬라이드로 이루어진 슬라이더를 만들 때 선택합니다.
- 히어로 슬라이더(Hero Scene) : 딱 하나의 슬라이드만 존재하는 슬라이더를 만들고 싶을 때 선택합니다. 이 유형을 선택하면 좌/우 화살표, 썸네일 등의 옵션들이 있는 “네비게이션”탭이 사라집니다.
- 회전 슬라이더(Carousel Slider) : 회전목마처럼 돌아가는 유형의 슬라이더로 선택 시 오른쪽에 “회전 슬라이더(Carousel Settings)” 설정 탭이 추가됩니다.
- 사전 정의된 슬라이더 유형 선택(Load a Preset from this Slider Type) : 선택된 각 유형에 따라 미리 만들어진 서브유형을 제공합니다. 모든 설정을 본인이 알아서 만들 수도 있지만, 미리 만들어진 유형을 선택하면 오른쪽의 추가 설정이 자동으로 설정되기 때문에 유용합니다.
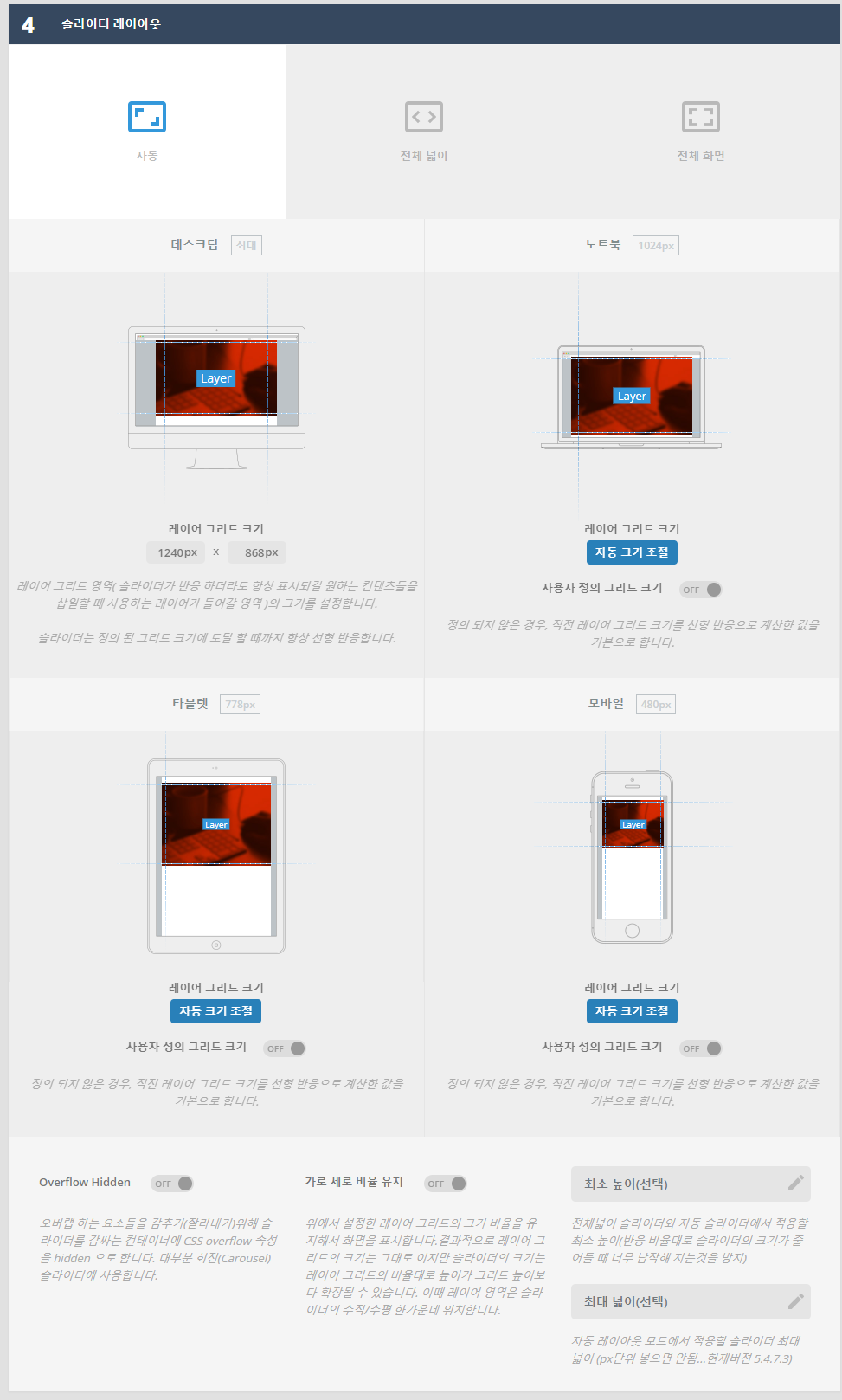
슬라이더 레이아웃(Slide Layout)

슬라이더의 레이아웃을 결정합니다.
- 자동(Auto) : 슬라이더의 컨테이너(슬라이더가 위치하는 곳의 부모 요소) 넓이에 따라서 슬라이더의 크기가 결정됩니다. 또한, 컨테이너의 넓이에 맞춰서 슬라이더의 크기가 반응을 합니다.
- 전체 넓이(Full-Width) : 슬라이더의 컨테이너에 상관없이 화면의 최대 넓이로 확장합니다.(하위 옵션에 따라 높이는 설정한 값을 한계로 할 것인지 비율대로 할 것인지 정할 수 있습니다.
- 전체 화면(Full-Screen) : 슬라이더가 나타나는 화면의 크기에 슬라이더의 크기를 자동으로 맞춥니다.(하위 옵션에 따라 높이를 조정할 수 있습니다.)
- Overflow Hidden : 오버랩하는 요소들을 감추기(잘라내기) 위해 슬라이더를 감싸는 컨테이너에 CSS overflow 속성을 hidden으로 합니다. 대부분 회전(Carousel) 슬라이더에 사용합니다.
- 가로세로 비율 유지(Respect Aspect Ratio) : 설정한 레이어 그리드의 크기 비율을 유지해서 화면을 표시합니다. 결과적으로 레이어 그리드의 크기는 그대로 이지만 슬라이더의 크기는 레이어 그리드의 비율대로 높이가 그리드 높이보다 확장될 수 있습니다. 이때 레이어 영역은 슬라이더의 수직/수평 한가운데 위치합니다.
- 최소 높이(Min. Height) : 전체 넓이 슬라이더와 자동 슬라이더에서 적용할 최소 높이를 설정합니다. 반응 비율대로 슬라이더의 크기가 줄어들 때 너무 납작해 지는 것을 방지해 줍니다.
- 최대 넓이(Max. Width) : 자동 레이아웃 모드에서 적용할 슬라이더 최대 넓이입니다. 일정한 넓이 이상으로 슬라이더가 커지는 것을 방지하고 싶을 때 사용합니다. px단위 넣으면 안 됩니다.(현재 버전 5.4.7.3)
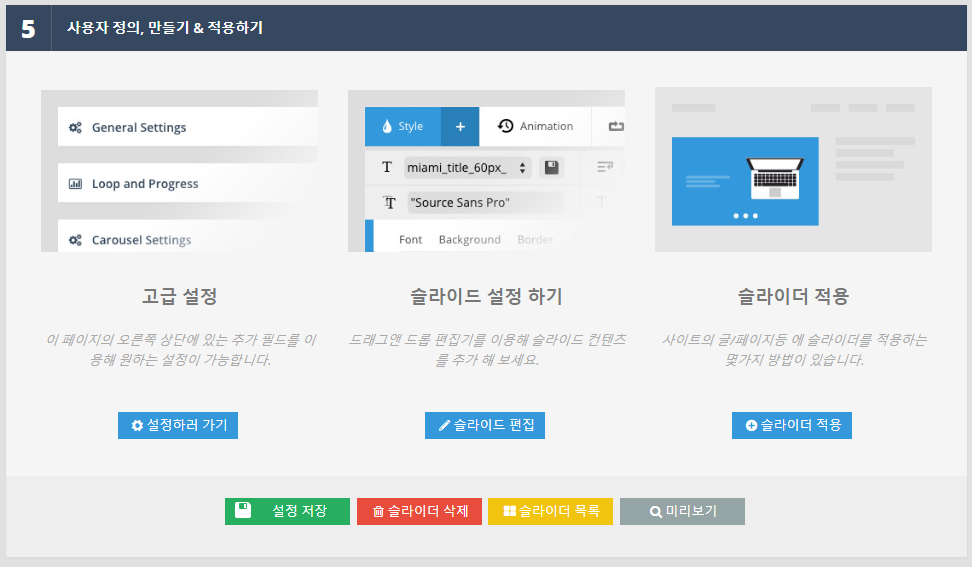
사용자 정의, 만들기 & 적용하기(Customize, Build & Implement)

- 고급 설정(Advanced Settings) : 슬라이더를 더 자세하게 설정하기 위해 이 화면의 오른쪽 추가 설정(고급 설정) 갑니다.
- 슬라이드 설정하기(Start Building Slides) : 위에서 슬라이더 설정을 했으니 이제 본격적으로 슬라이드를 만들러 갑니다.
- 슬라이더 적용(Implement your Slider) : 이 슬라이더를 내 웹사이트의 원하는 곳에 표시하려면 어떻게 적용해야 하는지 알려줍니다.
3.슬라이더 설정 : 고급설정 -일반(General Settings)
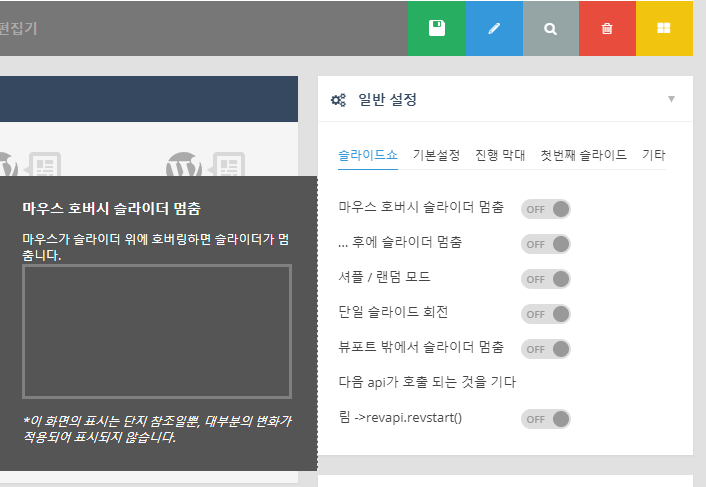
슬라이드쇼(Slideshow)

- 마우스 호버시 슬라이더 멈춤(Stop Slide On Hover) : 슬라이더위에 마우스가 올라가면 슬라이더를 멈출수 있습니다.
- …후에 슬라이더 멈춤(Stop Slider After …) : On하면 서브 설정이 나타나는데 슬라이더를 몇바퀴돌리고 몇번째 슬라이드에서 멈출지 결정할 수 있습니다.
- 셔플 / 랜덤 모드(Shuffle / Random Mode) : On하면 웹페이지를 새로 로딩할때마다(슬라이더가 새로 로딩될때마다) 슬라이더의 순서를 무작위로 변경합니다.
- 단일 슬라이드 회전(Loop Single Slide) : 단 한개의 슬라이드로된 슬라이더의 경우 이 한개의 슬라이드를 때가 되면 다시 회전하면서 등장하게 할것인지 아니면 멈춰있는채로 둘것인지 결정합니다.
- 뷰포트 밖에서 슬라이더 멈춤(Stop Slider Out of ViewPort) :
- 기다림 : 슬라이더가 뷰포트 안으로 들어왔을때 시작됩니다.(슬라이더가 페이지의 하단에 있을때 유용함)
- 일시정지 : 뷰포트밖으로 스크롤되면 슬라이더가 정지합니다.
- revapi1.revstart() api가 호출 되는 것을 기다림(Wait for revapi.revstart()) : 슬라이더가 시작되지않고 자바스크립트 신호를 기다립니다. 자바스크립트revapi1.revstart()명령이 들어오면 그때 슬라이더가 시작됩니다.
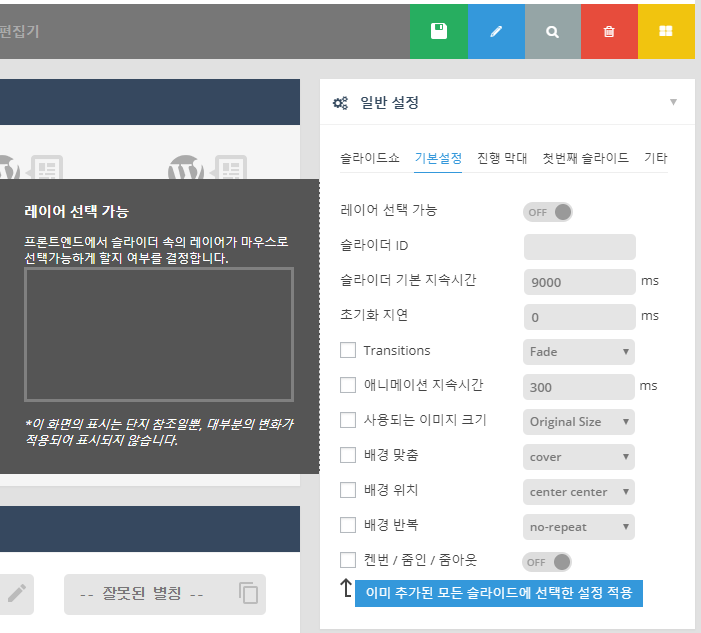
기본설정(Defaults)

- 레이어 선택 가능(Layers Selectable) : On 하면 이 슬라이더 안에 들어있는 레이어들(텍스트,이미지 등등)이 마우스로 선택 가능해 집니다.(텍스트 드래그등)
- 슬라이더 ID(Slider ID) : 이 슬라이더만에 css id를 설정합니다.
- 슬라이더 기본 지속시간(Default Slide Duration) : 슬라이드의 지속시간(머물러 있는 시간=등장해서 사라질때 까지)을 기본 설정합니다. 각 슬라이드에서 개별 설정이 가능합니다.
- 초기화 지연(Initialization Delay) : 슬라이더가 여기서 설정된 시간이 지난후에 동작을 시작합니다.
- 이미 추가된 모든 슬라이드에 선택한 설정 적용(Overwrite Selected Settings on all Slides) : 이미 만들어진 슬라이드들에 일괄적으로 설정을 변경하고 싶다면 원하는 설정을 선택하고 설정한후 버튼을 눌러 적용합니다.
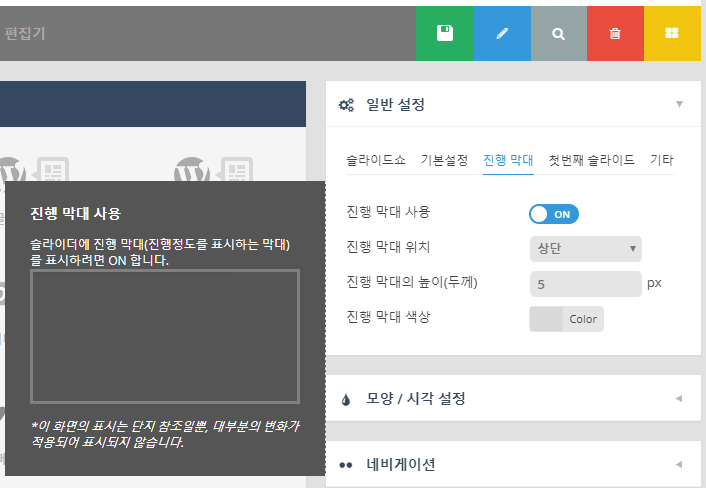
진행막대(Progress Bar)

- 진행막대 사용(Progress Bar Active) : 슬라이더의 상단(하단)에 현재 얼마만큼의 시간이 경과 되었는지 표시하는 막대를 보여줍니다.
- 진행막대 위치(Progress Bar Position) : 진행막대를 어디에 표시할지 결정합니다.
- 진행막대 높이(두께)(Progress Bar Height) : 진행막대의 두께를 설정합니다.
- 진행막대 색상(Progress Bar Color) : 진행막대의 색을 결정합니다.
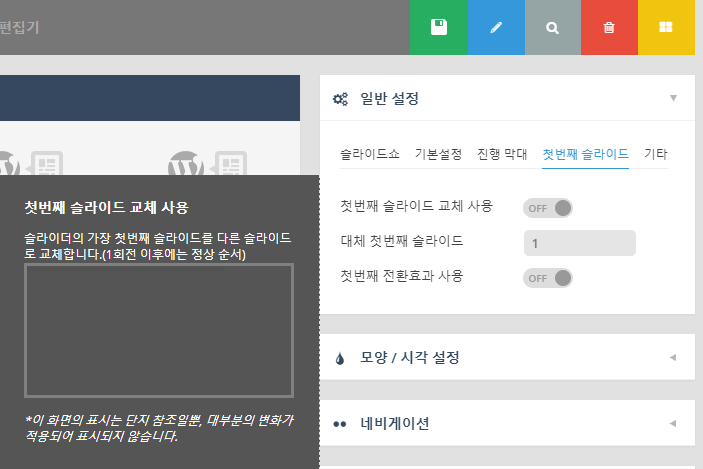
첫번째 슬라이드(1st Slide)

- 첫번째 슬라이드 교체 사용(Activate Alt. 1st Slide) : 슬라이더의 첫번째 회전 첫번째 등장 슬라이드를 원하는 것으로 교체해서 보여줄 수 있습니다. 1번 회전한 이후에는 정상순서로 나타납니다.
- 대체 첫번째 슬라이드(Alternative 1st Slide) : 위에서 교체사용을 On 했다면 적용할 슬라이드를 지정합니다.
- 첫번째 전환효과 사용(First Transition Active) : 맨처음 등장하는 이 슬라이드의 기본 등장효과가 아닌 임의의 등장효과를 지정합니다.
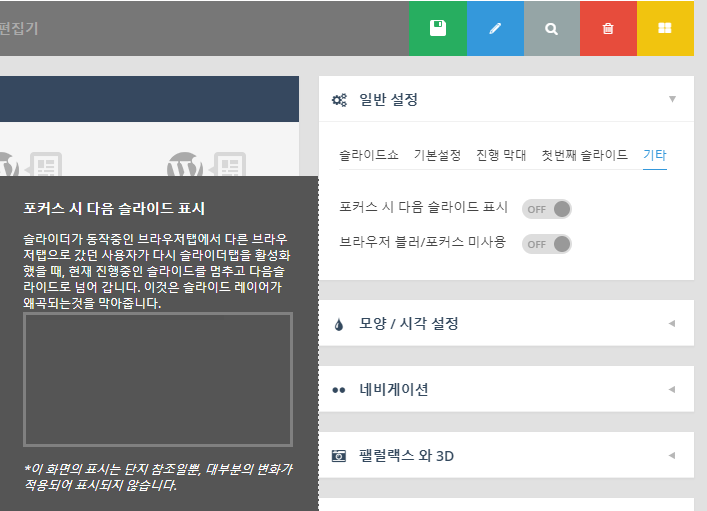
기타(Misc.)

- 포커스 시 다음 슬라이드 표시(Next Slide on Focus) : 슬라이더가 동작중인 브라우저탭에서 다른 브라우저탭으로 갔던 사용자가 다시 슬라이더탭을 활성화 했을때(돌아 왔을때), 현재 진행중인 슬라이드를 멈추고 다음 슬라이드로 넘어 갑니다. 이것은 슬라이드 레이어가 왜곡되는것을 방지해 줍니다.
- 브라우저 블러/포커스 사용않함(Disable Blur/Focus behavior) : 브라우저들은 기본적으로 슬라이더 작동시 다른 탭을 누르거나 다른 브라우저창을 띄울경우 슬라이더가 정지하고, 다시 슬라이더 창으로 오면 멈췄던 슬라이더가 동작합니다. 이 기능을 해제합니다. 브라우저에 따라 정확하게 동작 하지 않을 수도 있습니다.
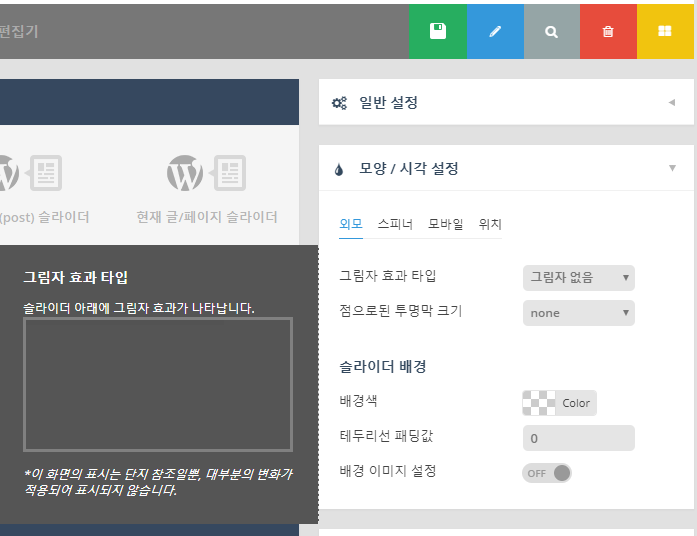
4. 슬라이더 설정 : 고급설정-모양/시각 설정(Layout & Visual)
외모(Appearance)

- 그림자 효과 타입(Shadow Type) : 슬라이더의 하단에 그림자 효과를 보여줄 수 있습니다.
- 투명막 점크기(Dotted Overlay Size) : 슬라이더의 화면 위로 점으로된 막을 덧씌운 효과를 보여줄 수 있습니다.
- 슬라이더 배경(Slider Background) : 슬라이더의 기본 배경색이나 이미지를 설정합니다. 슬라이드가 나타나기전에 화면에서 볼수 있으며, 배경이 없는(레이어로만 이루어진 슬라이드) 슬라이드에서는 배경이미지가 유용할 수 있습니다.
스피너(Spinner)

- 슬라이드가 표시되기전에 화면에 나타나는 스피너(=프리로더 : 슬라이드가 나타나기전에 표시되는 애니메이션 아이콘)를 선택합니다.
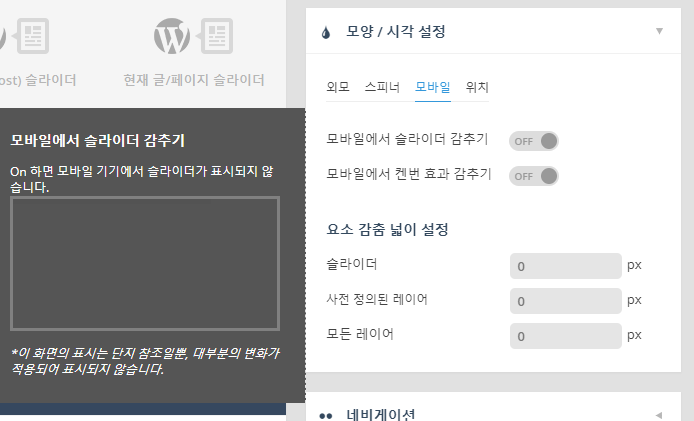
모바일(Mobile)

- 모바일에서 슬라이더 감추기(Disable Slider on Mobile) : On하면 모바일 기기에서 슬라이더가 표시되지 않습니다.
- 모바일에서 켄번 효과 감추기(Disable KenBurn On Mobile) : On하면 모바일 기기에서 켄번효과(이미지 줌/패닝 효과)가 있는 슬라이더라도 켄번효과를 사용하지 않습니다.모바일 기기에서의 속도를 향상시킬 목적으로 사용합니다.
- 요소 감춤 넓이 설정(Hide Element Under Width) : 각각의 요소들 즉 슬라이더, 사전정의된 레이어(슬라이드를 만들때 삽입한 레이어의 “가시성”탭의 “‘요소감춤넓이’이하에서 숨김”에 On 되어있는 레이어들), 모든 레이어가 여기서 지정한 넓이보다 슬라이더의 넓이가 작아지면 사라집니다.
위치(Position)

- 페이지에서의 위치(Position on the page) : 부모 컨테이너 속에서 슬라이더의 위치를 지정합니다. 슬라이더가 부모 컨테이너 영역만큼 넓어지려 하므로 대부분 중앙을 권장합니다. border, padding, float 등을 설정할 필요가 있을 때는 가급적 부모 컨테이너에서 조정하세요.
- 마진(Magrin) : 슬라이더의 상/하/좌/우 CSS margin 값을 설정합니다.
5. 슬라이더 설정 : 고급설정-네비게이션(Navigation)
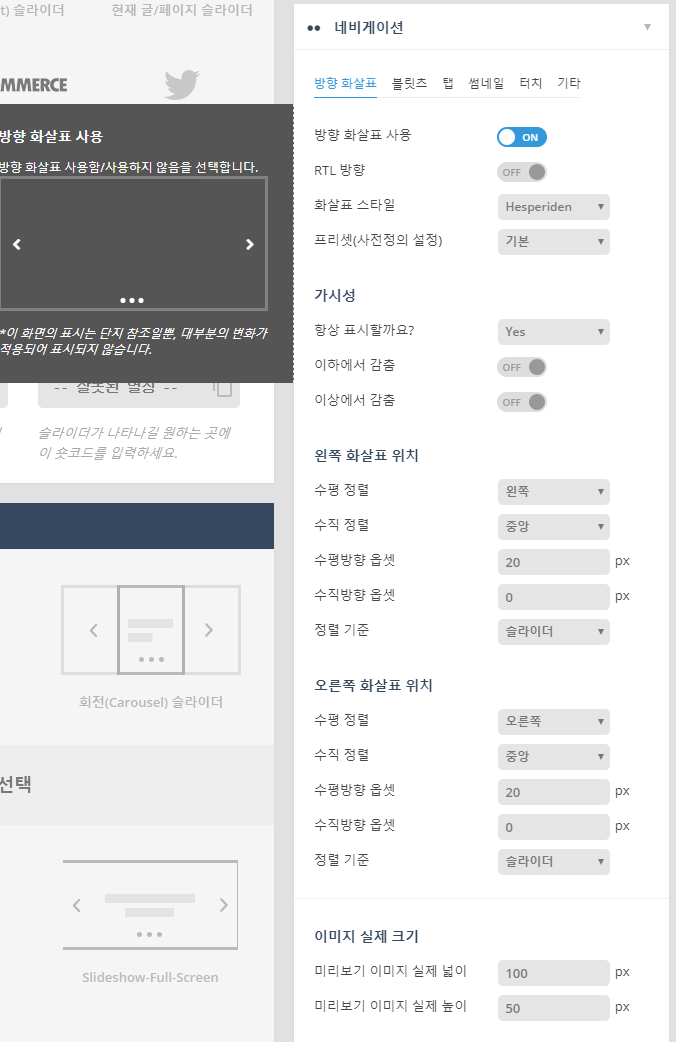
방향화살표(Arrows)

- 방향화살표 사용(Enable Arrows ) : 슬라이더에 다음/이전 슬라이드로 전환할 수 있는 아이콘을 표시합니다.
- RTL 방향(RTL Direction) : 왼쪽에서 오른쪽으로 글쓰기 문화가 아닌 RTL(오른쪽에서 왼쪽으로 글쓰기) 문화를 지원할수 있도록 방향화살표클릭시 역방향으로 슬라이드가 이동합니다.
- 화살표 스타일(Arrows Style) : 방향화살표의 모양을 사전 정의된 여러개의 디자인중 하나를 선택할 수 있습니다. 여기서 선택할수 있는 스타일들은 “워드프레스 관리자메뉴-레볼루션슬라이더-네비게이션 편집”에 정의되어 있습니다.
- 프리셋(사전정의 설정)(Preset) : 위에서 선택한 스타일의 기본을 사용할수 있고, 일부를 수정해서 사용할수 있으며, 수정한 내용을 저장해두고 다른 슬라이더에서 사용할 수 있습니다.
- 가시성(Visibility) : 방향화살표를 항상 슬라이더에 표시하거나 일정시간이 지나면 감추거나 슬라이더의 크기가 지정한 넓이보다 작아지면 감추거나 슬라이더의 크기가 지정한 넓이보다 커지면 감출수 있습니다.
- 왼쪽 화살표 위치(Left Arrow Position) : 방향화살표중 왼쪽것의 위치를 원하는대로 조정할 수 있습니다.
- 오른쪽 화살표 위치(Right Arrow Position) : 방향화살표중 오른쪽것의 위치를 원하는대로 조정할 수 있습니다.
- 이미지 실제 크기(Preview Image Size) : 위에서 선택한 방향화살표의 스타일에 따라서 마우스를 화살표에 오버했을경우 다음/이전 슬라이드의 이미지가 미리보기로 나타납니다. 이 때 미리보기의 창 크기는 스타일에서 설정된 넓이/높이 만큼인데, 이 안에 표시되는 실제 이미지의 크기를 여기서 지정합니다. 이미지가 표시되는 창보다 실제이미지의 크기가 클경우에는 차이가 없으나 , 실제이미지가 작을경우에는 이미지의 해상도가 낮아질수 있습니다.
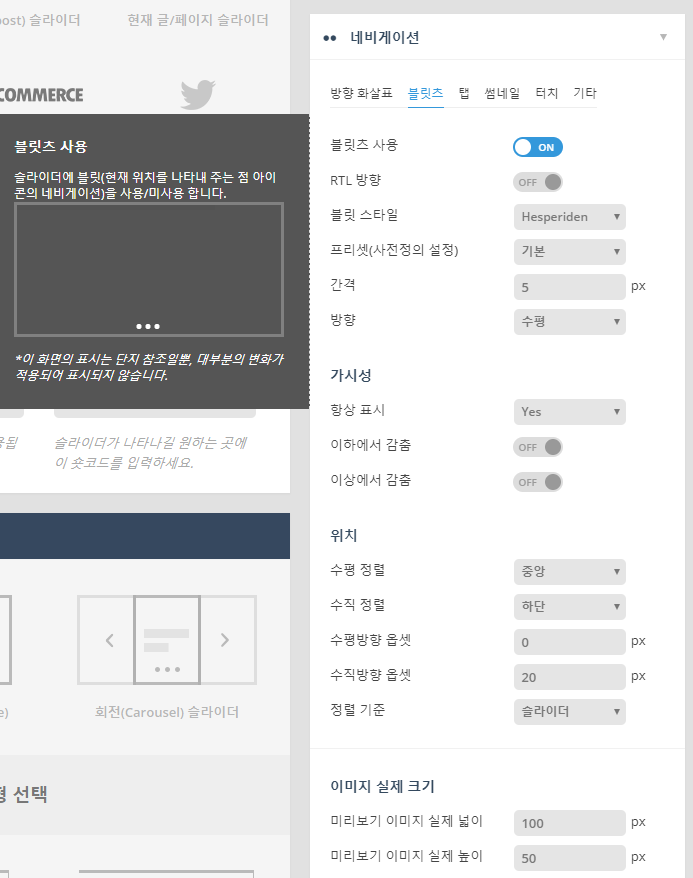
블릿츠(Bullets)

- 블릿츠 사용(Enable Bullets) : 슬라이더에 현재 위치를 나타내 주는 점 아이콘 네비게이션인 블릿을 표시합니다.
- RTL 방향(RTL Direction) : 왼쪽에서 오른쪽으로 글쓰기 문화가 아닌 RTL(오른쪽에서 왼쪽으로 글쓰기) 문화를 지원할수 있도록 블릿클릭시 역방향으로 슬라이드가 이동합니다.
- 블릿 스타일(Bullet Style) : 블릿의 모양을 사전 정의된 여러개의 디자인중 하나를 선택할 수 있습니다. 여기서 선택할수 있는 스타일들은 “워드프레스 관리자메뉴-레볼루션슬라이더-네비게이션 편집”에 정의되어 있습니다.
- 프리셋(사전정의 설정)(Preset) : 위에서 선택한 스타일의 기본을 사용할수 있고, 일부를 수정해서 사용할수 있으며, 수정한 내용을 저장해두고 다른 슬라이더에서 사용할 수 있습니다.
- 가시성(Visibility) : 블릿을 항상 슬라이더에 표시하거나 일정시간이 지나면 감추거나 슬라이더의 크기가 지정한 넓이보다 작아지면 감추거나 슬라이더의 크기가 지정한 넓이보다 커지면 감출수 있습니다.
- 위치(Position) : 블릿의 위치를 원하는대로 조정할 수 있습니다.
- 이미지 실제 크기(Preview Image Size) : 위에서 선택한 블릿의 스타일에 따라서 마우스를 블릿에 오버했을경우 슬라이드의 이미지가 미리보기로 나타납니다. 이 때 미리보기의 창 크기는 스타일에서 설정된 넓이/높이 만큼인데, 이 안에 표시되는 실제 이미지의 크기를 여기서 지정합니다. 이미지가 표시되는 창보다 실제이미지의 크기가 클경우에는 차이가 없으나 , 실제이미지가 작을경우에는 이미지의 해상도가 낮아질수 있습니다.
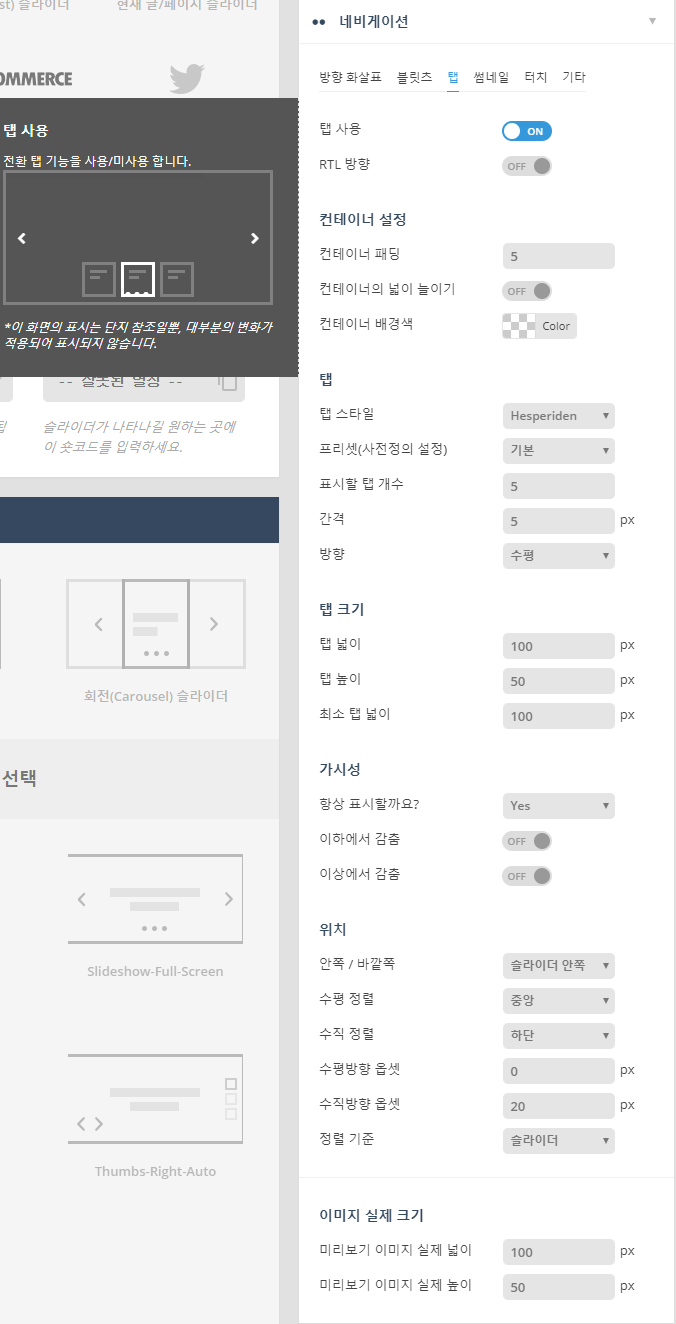
탭(Tabs)

- 탭 사용(Enable Tabs) : 슬라이더에 현재 위치를 나타내 탭 네비게이션을 표시합니다.
- RTL 방향(RTL Direction) : 왼쪽에서 오른쪽으로 글쓰기 문화가 아닌 RTL(오른쪽에서 왼쪽으로 글쓰기) 문화를 지원할수 있도록 블릿클릭시 역방향으로 슬라이드가 이동합니다.
- 컨테이너 설정(Wrapper Container) : 탭들을 포함하는 부모요소(div)의 css 패딩값을 설정하고, 아래의 옵션중 방향 옵션에 따른 탭 컨테이너의 넓이를 슬라이더의 넓이/높이로 늘이는 옵션과 배경색을 지정하는 옵션을 포함합니다.
- 탭 스타일(Tabs Style) : 탭의 모양을 사전 정의된 여러개의 디자인중 하나를 선택할 수 있습니다. 여기서 선택할수 있는 스타일들은 “워드프레스 관리자메뉴-레볼루션슬라이더-네비게이션 편집”에 정의되어 있습니다.
- 프리셋(사전정의 설정)(Preset) : 위에서 선택한 스타일의 기본을 사용할수 있고, 일부를 수정해서 사용할수 있으며, 수정한 내용을 저장해두고 다른 슬라이더에서 사용할 수 있습니다.
- 표시할 탭 개수(Visible Tabs Amount) : 한번에 표시할 탭의 개수를 설정합니다. 설정한 개수가 슬라이드의 개수보다 적으면 현재 슬라이드의 위치에따라서 탭도 슬라이딩합니다.
- 간격(Space) : 탭과 탭사이의 간격을 설정합니다.
- 방향(Direction) : 탭들이 나열되는 방향을 설정합니다.
- 탭 크기(Tab Sizes) : 탭의 크기를 지정하고, 슬라이더의 크기가 변하면 탭의 크기도 반응해서 변하는데 이때 작아지더라도 더이상 작아지지 않도록 최소 넓이를 지정합니다.
- 가시성(Visibility) : 탭을 항상 슬라이더에 표시하거나 일정시간이 지나면 감추거나 슬라이더의 크기가 지정한 넓이보다 작아지면 감추거나 슬라이더의 크기가 지정한 넓이보다 커지면 감출수 있습니다.
- 위치(Position) : 탭의 위치를 원하는대로 조정할 수 있습니다.
- 이미지 실제 크기(Preview Image Size) : 위에서 선택한 탭의 스타일에 따라서 마우스를 탭에 오버했을경우 슬라이드의 이미지가 미리보기로 나타납니다. 이 때 미리보기의 창 크기는 스타일에서 설정된 넓이/높이 만큼인데, 이 안에 표시되는 실제 이미지의 크기는 여기서 지정값에 따라 달라집니다. 이미지가 표시되는 창보다 설정한 크기가 클경우에는 차이가 없으나 , 작을경우에는 이미지의 해상도가 낮아질수 있습니다.
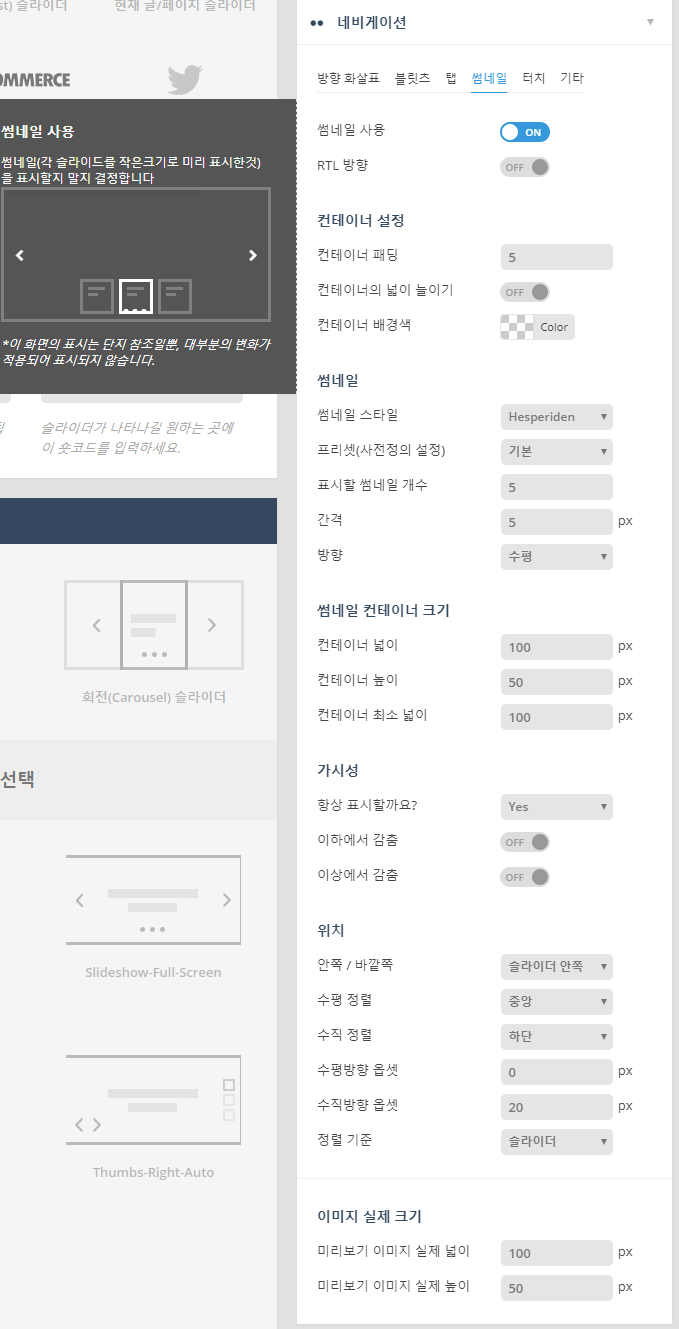
썸네일(Thumbs)

- 썸네일 사용(Enable Thumbnails) : 각 슬라이드의 썸네일(손톱크기의 미리보기 이미지)를 표시합니다.
- RTL 방향(RTL Direction) : 왼쪽에서 오른쪽으로 글쓰기 문화가 아닌 RTL(오른쪽에서 왼쪽으로 글쓰기) 문화를 지원할수 있도록 블릿클릭시 역방향으로 슬라이드가 이동합니다.
- 컨테이너 설정(Wrapper Container) : 썸네일을 포함하는 부모요소(div)의 css 패딩값을 설정하고, 아래의 옵션중 방향 옵션에 따른 썸네일 컨테이너의 넓이를 슬라이더의 넓이/높이로 늘이는 옵션과 배경색을 지정하는 옵션을 포함합니다.
- 썸네일 스타일(Thumbnails Style) : 썸네일의 모양을 사전 정의된 여러개의 디자인중 하나를 선택할 수 있습니다. 여기서 선택할수 있는 스타일들은 “워드프레스 관리자메뉴-레볼루션슬라이더-네비게이션 편집”에 정의되어 있습니다.
- 프리셋(사전정의 설정)(Preset) : 위에서 선택한 스타일의 기본을 사용할수 있고, 일부를 수정해서 사용할수 있으며, 수정한 내용을 저장해두고 다른 슬라이더에서 사용할 수 있습니다.
- 표시할 썸네일 개수(Visible Thumbs Amount) : 한번에 표시할 썸네일의 개수를 설정합니다. 설정한 개수가 슬라이드의 개수보다 적으면 현재 슬라이드의 위치에따라서 썸네일도 슬라이딩합니다.
- 간격(Space) : 썸네일과 썸네일사이의 간격을 설정합니다.
- 방향(Direction) : 썸네일들이 나열되는 방향을 설정합니다.
- 썸네일 컨테이너 크기(Thumbnail Container Size) : 썸네일의 크기를 지정하고, 슬라이더의 크기가 변하면 썸네일의 크기도 반응해서 변하는데 이때 작아지더라도 더이상 작아지지 않도록 최소 넓이를 지정합니다.
- 가시성(Visibility) : 썸네일을 항상 슬라이더에 표시하거나 일정시간이 지나면 감추거나 슬라이더의 크기가 지정한 넓이보다 작아지면 감추거나 슬라이더의 크기가 지정한 넓이보다 커지면 감출수 있습니다.
- 위치(Position) : 썸네일의 위치를 원하는대로 조정할 수 있습니다.
- 이미지 실제 크기(Preview Image Size) : 위에서 선택한 썸네일의 스타일에 따라서 슬라이드 썸네일의 이미지가 미리보기로 나타납니다. 이 때 미리보기의 창 크기는 위의 썸네일 크기에서 설정된 넓이/높이 만큼인데, 이 안에 표시되는 실제 이미지의 크기를 여기서 지정합니다. 이미지가 표시되는 창보다 실제이미지의 크기가 클경우에는 차이가 없으나 , 실제이미지가 작을경우에는 이미지의 해상도가 낮아질수 있습니다.
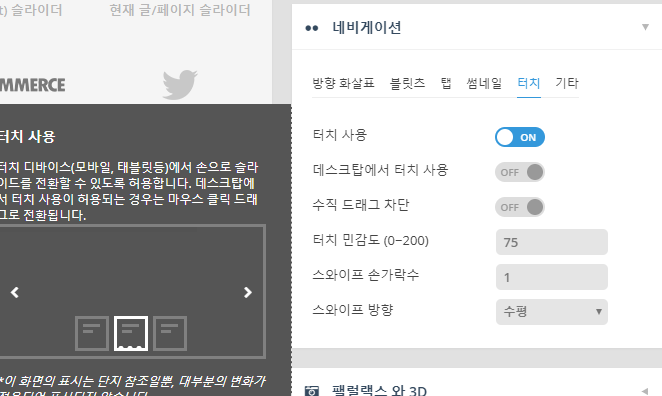
터치(Touch)

- 터치사용(Touch Enabled) : 모바일이나 태블릿에서 손으로 슬라이드를 전환할 수 있도록 합니다.
- 데스크탑에서 터치 사용(Touch Enabled on Desktop) : 마우스로 클릭 드래그 전환이 가능해 집니다.
- 수직 드래그 차단(Drag Block Vertical) : On 하면 수직방향으로 슬라이드가 전환되는 것이 아니고 아래로 스크롤됩니다.
- 터치 민감도(0-200)(Swipe Treshhold) : 터치의 감도를 조정합니다. 수치가 낮을수록 민감도가 올라갑니다.
- 스와이프 손가락수(Swipe Min Finger) : 몇개의 손가락으로 스와이프 명령을 할 것인지 설정합니다.
- 스와이프 방향(Swipe Direction) : 어느방향으로 손가락 스와이프를 할 때 슬라이드가 전환될 것인지 결정합니다.
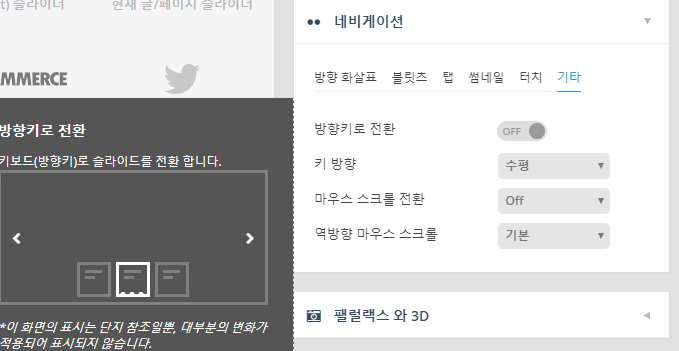
기타(Misc.)

- 방향키로 전환(Keyboard Navigation) : On하면 키보드 방향키로 슬라이드 전환이 가능해 집니다.
- 키 방향(Key Direction) : 수평방향키로 전환시킬것인지, 수직방향키로 전환시킬것인지 결정합니다.
- 마우스 스크롤 전환(Mouse Scroll Navigation) : 마우스 스크롤휠로 슬라이드 전환을 조종합니다. “회전”은 끝에 도착하면 다시처음부터 시작되어 회전하는것과 같이 동작합니다.On은 마우스휠로 이동은 하지만 한쪽 끝에 도착하면 반대방향으로만 슬라이드 됩니다.
- 역방향 마우스 스크롤(Reverse Mouse Scroll) : 마우스휠의 방향에 따른 슬라이드 회전방향을 설정합니다.
6. 슬라이더 설정 : 고급설정-패럴랙스와 3D(Parallax & 3D)
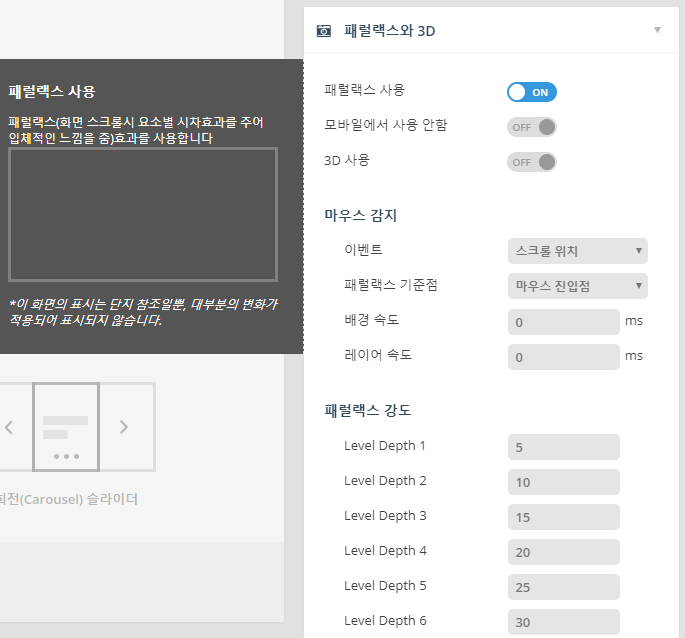
패럴랙스

-
- 패럴랙스/3D 사용(Enable Parallax / 3D) : 패럴랙스(서로 다른 두개의 요소 사이에 동작시 이동거리의 차이를 주어 시각적으로 입체감을 느끼게 함)효과를 사용합니다.
- 모바일에서 사용 안함(Disable on Mobile ) : On하면 모바일 디바이스에서는 패럴랙스 효과가 나타나지 않습니다. 모바일에서 패럴랙스 효과 때문에 슬라이더 성능이 낮아지는 것을 방지하고 싶을 때 사용합니다.
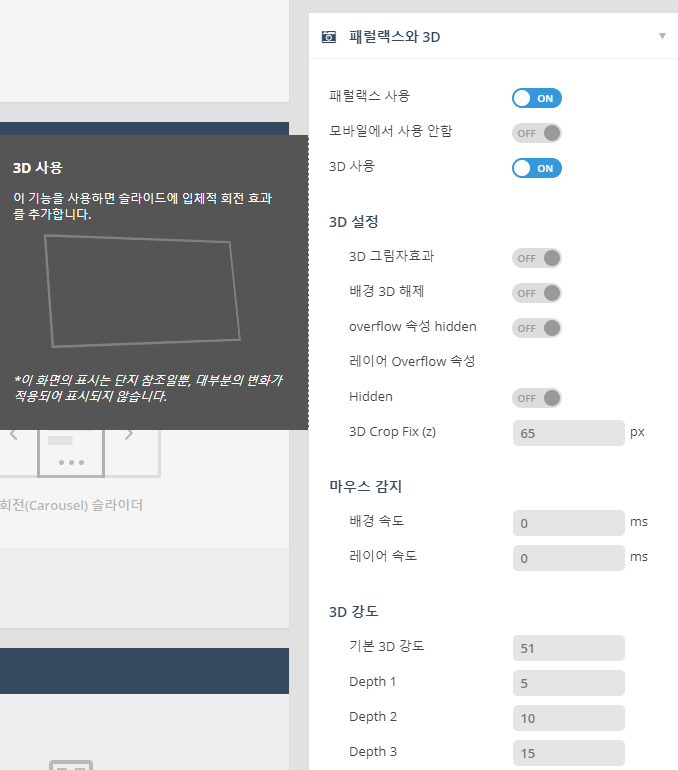
- 3D 사용(3D) : On하면 슬라이더에 3D 효과(입체적으로 회전함)가 나타납니다.
- 마우스 감지(Mouse Sensibility) : 패럴랙스 효과가 어떤것을 기준으로 나타나게 할지 결정합니다.
- 마우스 이동(Mouse Move) : 패럴랙스효과가 슬라이더내에 포인터가 들어오면 나타납니다.
- 스크롤위치(Scroll Position) : 스크롤의 위치에 따라서 패럴랙스 효과가 나타납니다.
- 마우스 이동과 스크롤(Move and Scroll) : 마우스 포인터와 스크롤 양쪽에 반응하여 패럴랙스 효과가 나타납니다.
- 팰럴랙스 기준점(Parallax Origo) : 마우스 기준 패럴랙스의 변화량을 계산할 때 기준점을 선택합니다. ‘마우스 진입점’은 마우스가 슬라이더에 진입한 위치를 기준으로 패럴랙스의 변화량을 계산하고, ‘슬라이더 중심’은 슬라이더의 중심을 기준으로 마우스 이동시 패럴랙스 변화량(마우스 동작과 역방향)을 계산합니다.
- 배경 속도(Background Speed) : 패럴랙스에 반응해서 배경 이미지가 움직이는 속도를 설정합니다. 0인 경우는 패럴랙스가 곧바로 적용되며 수치가 높을수로 스크롤후 배경 이미지가 천천히 이동합니다.
- 레이어 속도(Layers Speed) : 패럴랙스에 반응해서 레이어가 움직이는 속도를 설정합니다. 0인 경우는 패럴랙스가 곧바로 적용되며 수치가 높을수로 스크롤후 레이어가 천천히 이동합니다.
- 패럴랙스 강도(Parallax Levels) : 패럴랙스의 강도를 미리 15레벨로 설정해 둡니다. 값이 높을수록 패럴랙스 효과가 강해집니다. 설정해 놓은 이 값을 슬라이드 배경이미지나 레이어를 추가할 때 원하는 강도를 선택해서 각각 설정합니다.
3D

- 3D 그림자효과(3D Shadow) : 슬라이더 주변에 입체적인 그림자효과가 나타납니다.
- 배경 3D 해제(3D Background Disabled) : 3D 효과가 레이어에만 나타나고, 배경에는 나타나지 않습니다.
- overflow 속성 hidden(Slider Overflow Hidden ) : 3D 효과를 적용하면 슬라이더의 이미지가 슬라이더의 처음 영역을 넘어서서 보여지기도 합니다. 이때 이 옵션을 On하면 슬라이더 영역을 벗어나는 부분은 잘려져서 보여지지 않게 됩니다.
- 레이어 Overflow 속성 Hidden(Layers Overflow Hidden ) : On하면 3D 효과로 슬라이더의 레이어 그리드를 넘어가는 레이어는 잘려져서 보여집니다. 레이어가 슬라이더 외부의 컨텐츠에 방해가 되는것을 막아줍니다.
- 3D Crop Fix (z) : 사파리 브라우저에서 발생하는 문제를 해결합니다. 3d가 만들어지는 과정에서 배경이미지가 멈추는 것을 막아줍니다
- 3D 강도(3D Depth Levels) : 3D강도를 미리 설정해 둡니다. 값이 높을수록 3D 효과가 강해집니다. 미리 설정해 놓은 이 값을 슬라이드 레이어를 추가할 때 원하는 강도를 선택해서 각각 설정합니다.
- 기본 3D 강도(Default 3D Depth) : 배경과 레이어그룹을 위한 3D 회전강도를 설정합니다. 값이 높을수록 효과가 강해집니다. 3D효과가 좋게 나타나려면 레이어의 Z 인덱스가 높을수록(슬라이드의 가장 앞쪽에 위치할수록) 강도를 낮게하고 Z 인덱스가 낮을수로(배경과 가까와 질수록) 높게하며 배경이 가장 높은 강도를 갖는것이 좋습니다.
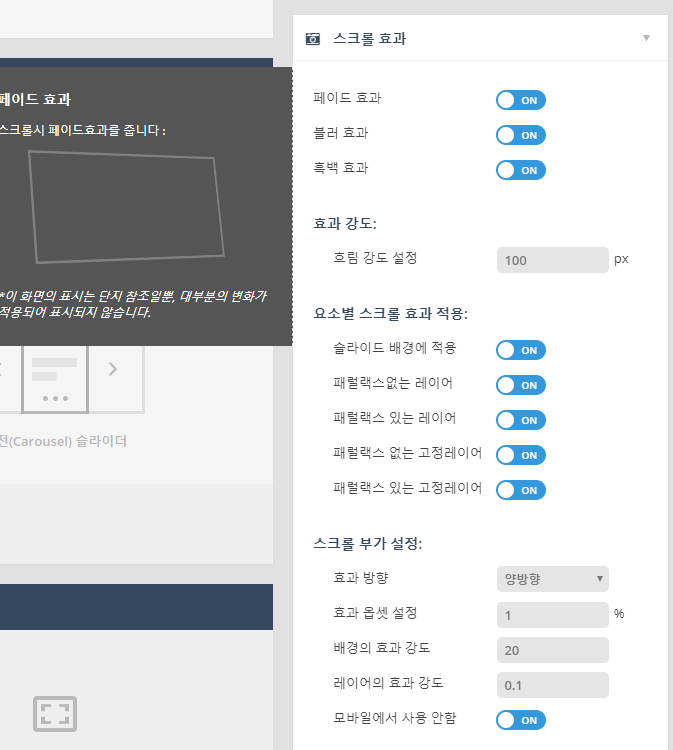
7. 슬라이더 설정 : 고급설정-스크롤 효과(Scroll Effects)

- 페이드 효과(Fade Effect) : 스크롤시 페이드효과(서서히 나타나고 사라짐)를 줍니다.
- 블러 효과(Blur Effect) : 스클롤시 블러효과(흐려지고 또렷해짐)를 줍니다.
- 흑백 효과(Grayscale Effect) : 스크롤시 흑백효과(흑백과 칼라)를 줍니다.
- 흐림 강도 설정(Max. Blur Effect ) : 블러효과의 기준값을 설정합니다. 높을수록 블러효과가 강해집니다.
- 요소별 스크롤 효과 적용(Effects on Elements) : On된 요소에는 위에서 설정한 효과가 적용되고 Off된 요소에는 적용 되지않습니다.
- 효과 방향(Effect Directions) : 위에서 설정한 스크롤효과가 적용되는 방향을 설정합니다. 상단방향은 스크롤이 아래에서 위로 올라가며 슬라이더를 만날때 슬라이더가 페이드인(Fade in) 됩니다.(반대방향은 아무효과가 나타나지 않고, 슬라이더의 중심에서 스크롤이 아래로 멀어질수록 효과가 강해짐) 하단방향은 스크롤이 위에서 아래로 내려가며 슬라이더를 만날때 슬라이더가 페이드인(Fade in) 됩니다.(반대방향은 아무효과가 나타나지않고, 슬라이더의 중심에서 위로 멀어질수록 효과가 강해짐) 양방향은 양쪽 모두에서 효과가 나타납니다.(슬라이더 중심에 가까울수로 페이드인되고 멀어질수록 효과가 강해짐)
- 효과 옵셋 설정(Offset Effect) : 위에서 설정한 효과가 슬라이더와 스크롤사이에 어느정도 떨어졌을때 부터 나타나게 되는지를 결정합니다. 100으로 설정하면 화면넓이의 100%에 해당하는 거리가 떨어져야 효과가 나타나기 시작하므로 눈에 잘 드러나지 않습니다. 0을 설정했을 때는 슬라이더와 스크롤사이가 조금만 떨어져도 효과가 보입니다.
- 배경의 효과 강도(Effect Factor BG) : 설정한 효과에 대한 배경의 강도를 정합니다. 여기서 설정한 값에 따라 같은 거리라도 효과의 강도가 달라집니다. 수치가 높을수록 효과가 강하게 나타납니다. 0.2~2 사이가 적당합니다.
- 레이어의 효과 강도(Effect Factor Layers) : 설정한 효과에 대한 레이어의 강도를 정합니다. 여기서 설정한 값에 따라 같은 거리라도 효과의 강도가 달라집니다. 수치가 높을수록 효과가 강하게 나타납니다. 0.2~2 사이가 적당합니다.
- 모바일에서 사용 안함(Disable on Mobile) : 모바일기기에서 설정한 효과가 나타나지 않습니다
8. 슬라이더 설정 : 고급설정-성능과 SEO 최적화

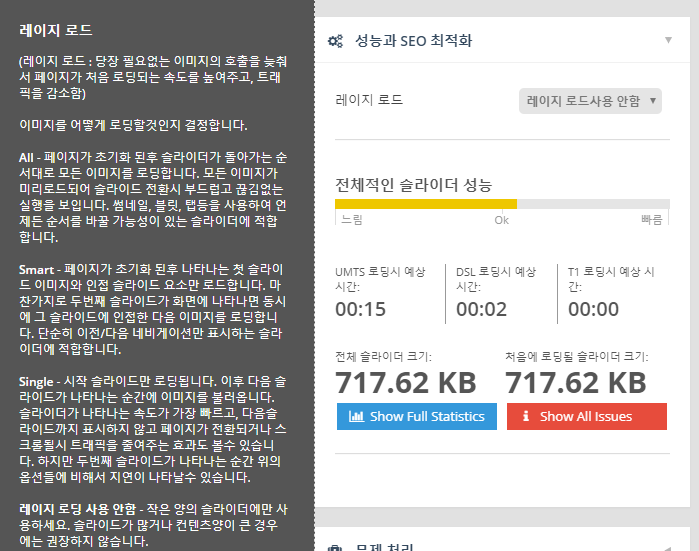
- 레이지 로드 : 당장 필요없는 이미지의 호출을 늦춰서 페이지가 처음 로딩되는 속도를 높여주고, 트래픽을 감소하게 하는 방법입니다.
- All : 페이지가 초기화 된후 슬라이더가 돌아가는 순서대로 모든 이미지를 로딩합니다. 모든 이미지가 미리로드되어 슬라이드 전환시 부드럽고 끊김없는 실행을 보입니다. 썸네일, 블릿, 탭등을 사용하여 언제든 순서를 바꿀 가능성이 있는 슬라이더에 적합합니다.
- Smart : 페이지가 초기화 된후 나타나는 첫 슬라이드 이미지와 인접 슬라이드 요소만 로드합니다. 마찬가지로 두번째 슬라이드가 화면에 나타나면 동시에 그 슬라이드에 인접한 다음 이미지를 로딩합니다. 단순히 이전/다음 네비게이션만 표시하는 슬라이더에 적합합니다.
- Single : 시작 슬라이드만 로딩됩니다. 이후 다음 슬라이드가 나타나는 순간에 이미지를 불러옵니다. 슬라이더가 나타나는 속도가 가장 빠르고, 다음슬라이드까지 표시하지 않고 페이지가 전환되거나 스크롤될시 트래픽을 줄여주는 효과도 볼수 있습니다. 하지만 두번째 슬라이드가 나타나는 순간 위의 옵션들에 비해서 지연이 나타날수 있습니다.
- 레이지 로딩 사용 안함 : 작은 양의 슬라이더에만 사용하세요. 슬라이드가 많거나 컨텐츠양이 큰 경우에는 권장하지 않습니다.
- 전체적인 슬라이드 성능 : 슬라이드의 성능 체크결과를 그래프로 보여줍니다. 하단에 3가지 통신을 이용해서 로딩한다면 얼마나 시간이 소요되는지 계산해 주고 문제가 되는 요소는 어떤것이 있는지 체크해 줍니다.
9. 슬라이더 설정 : 고급설정-문제 처리
대비책

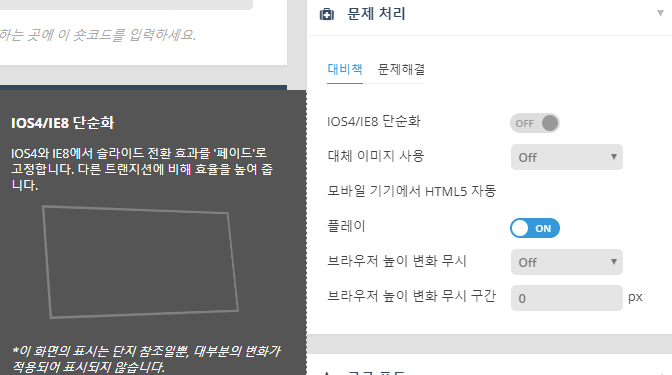
- IOS/IE8 단순화 : IOS4와 IE8에서 슬라이드 전환 효과를 ‘페이드’로 고정합니다. 다른 트랜지션에 비해 효율을 높여 줍니다.
- 대체 이미지 사용 : 선택한 기기나 브라우저에 슬라이더를 표시하지않고 대체이미지를 보여줍니다.
- 모바일 기기에서 HTML5 자동플레이 : 배경에 동영상을 넣은 경우나 레이어에 동영상을 넣은 경우 모바일에서 자동플레이되도록 설정합니다. 단 동영상이 무음으로 되어 있거나 소리자체가 없는 동영상일 경우에만 가능합니다
- 브라우저 높이 변화 무시 : 브라우저의 높이가 변경될 때(예 모바일 기기에서 주소창이 나타났다 사라졌다 할때 -특히 안드로이드 기기) 슬라이더의 화면의 크기가 변하는 것을 방지합니다.
- 브라우저 높이 변화 무시 구간 : 위의 옵션과 동일하지만 여기서는 브라우저 높이 변경이 무시되기 시작하는 특정 높이를 정의 할 수 있습니다.
문제해결(Problem Handlings)

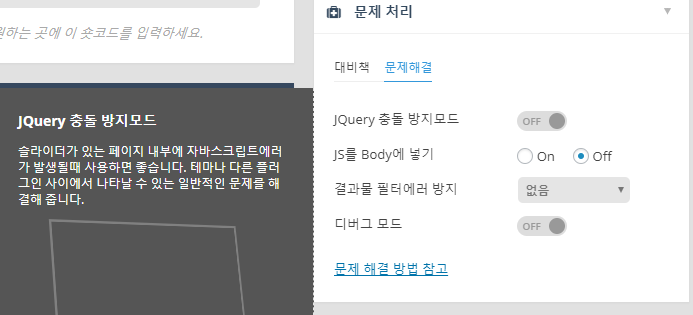
- JQuery 충돌 방지모드(JQuery No Conflict Mode) : 슬라이더가 있는 페이지 내부에 자바스크립트에러가 발생될때 사용하면 좋습니다. 테마나 다른 플러그인 사이에서 나타날 수 있는 일반적인 문제를 해결해 줍니다.
- JS를 Body에 넣기(Put JS Includes To Body) : ‘minify’플러그인과의 충돌이나 ‘TypeError: tpj(‘#rev_slider_1_1′).show().revolution is not a function’ 과 같은 자바스크립트 에러를 고쳐줍니다.
- 숏코드 필터 에러 방지(Output Filters Protection) : 숏코드의 결과물에 p나 br 같은 태그를 추가하는 기능을 가진 워드프레스 컨텐츠 필터때문에 슬라이더에 에러가 발생될때(슬라이더의 소스코드안에 다수의 p태그가 포함) 이 옵션을 활성화 합니다. ‘Echo 출력방식’은 다른컨텐츠들의 최상단에 슬라이더가 위치할 경우에 좋고, 다른 컨텐츠들 중간에 슬라이더가 위치할 경우에는 ‘압축 출력방식’이 좋습니다.
- 디버그 모드(Debug Mode) : 사이트 전면에 디버깅 정보를 표시합니다.
10. 슬라이더 설정 : 고급설정-구글폰트(Google Fonts)

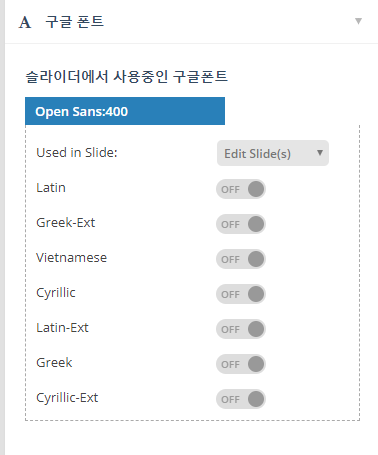
- 현재 슬라이드에서 사용중인 구글폰트의 목록이 나타납니다. 해당 폰트가 사용되는 슬라이드로 갈수있는 링크를 제공하고, 해당폰트에서 사용할수있는 캐릭터셋을 원하는 것으로 불러올수 있습니다.
11. 슬라이더 설정 : 고급설정 -가져오기/내보내기/경로교체

- 슬라이더를 가져오거나 내보내기할수 있으며 모든레이어와 배경이미지의 url에 있는 경로를 원하는 값으로 변경할 수 있습니다.
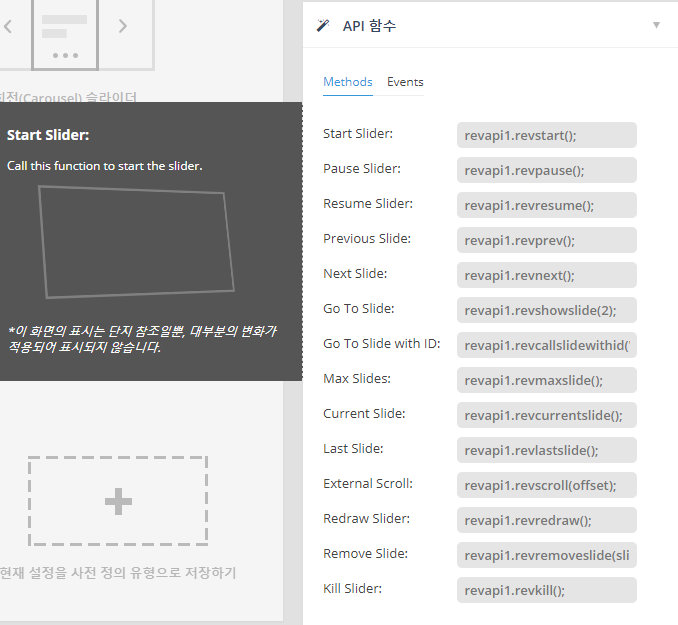
12. 슬라이더 설정 : 고급설정-API 함수

- 이 슬라이더를 제어할수 있는 자바스크립트 메소드와 이벤트를 API 형태로 제공합니다. 이 API는 생성되는 모든 레볼루션 슬라이더에 고유값으로 제공되어 슬라이더끼리 연계해서 또는 독립적으로 외부에서 제어가 가능해 집니다.
Load a Preset from this slider Type 사용하고 싶은데 누르면 Preset Loaded 뜨는데 어떻게 사용할수 있나요?
선택한 슬라이더 타입의 미리세팅된 것(Preset)을 가져다 쓰겠다는 의미입니다.
원하는 것을 클릭하면 오른쪽 고급설정값들이 사전 설정된 값으로 변경됩니다.
단순히 선택만 해서 사용하면 되는겁니다.
만약 마음에 들지 않는 세부적인 설정이 있다면 얼마든지 변경해도 되고요.
안녕하세요. 오랜만에 덧글 남깁니다. 레볼루션 슬라이더를 잘 사용하고 있는데요. 문제가 있습니다.
어떤 이미지는 이펙트 효과를 주고 싶지 않을 땐 어떻게 하나요? 아예 배경과 같이 뜨게 만들고 싶습니다.
NO 이펙트를 줘도 맨 앞에 지연시간 때문인지 깜빡 했다가 뜨내요. 지연시간을 0초로 해도 똑같은 현상이 발생됩니다.
어떻게 해결할 수 있을까요?
안녕하세요.slider revolution 5.4.8을 사용하던 중 갑자기 에러가 생경서 질문을 드립니다.
운영서버에서는 정상적으로 압축파일로 export, import가 되는데 테스트서버에서 갑자기 export시엔 손상된 헤더파일이라고 에러가 나서 알집의 복구기능을 사용하면서 export, import 기능을 정상적으로 사용해 왔었습니다.
그러다가 한달전부터 이마저도 안되서 문의드립니다.
손상된 zip파일을 복구해서 열어보면 이미지 파일들도 보입니다.그런데 이 zip파일을 임포트 시키면 하얀 백지화면에 admin-ajax.php 화면에서 정지해 버립니다.
시스템 환경은 윈도우 2008R서버에 워드프레스 4.9.4이고 Running PHP version은 7.1.26 입니다.
어떤 부분을 체크해 봐야 할까요?