사이드바보다 본문의 내용이 길 경우(이 글도 해당됨) 스크롤 해서 내려가면 보통 사이드바는 위로 사라져 버립니다. 하지만 사이드바가 화면의 하단에 닿았을 때 멈춰서고 스크롤을 계속해서 내려가도 시야에서 벗어나지 않도록 만드는 방법입니다.(아래영상)
제이쿼리를 이용한 Sticky Kit 스크립트를 이용합니다.
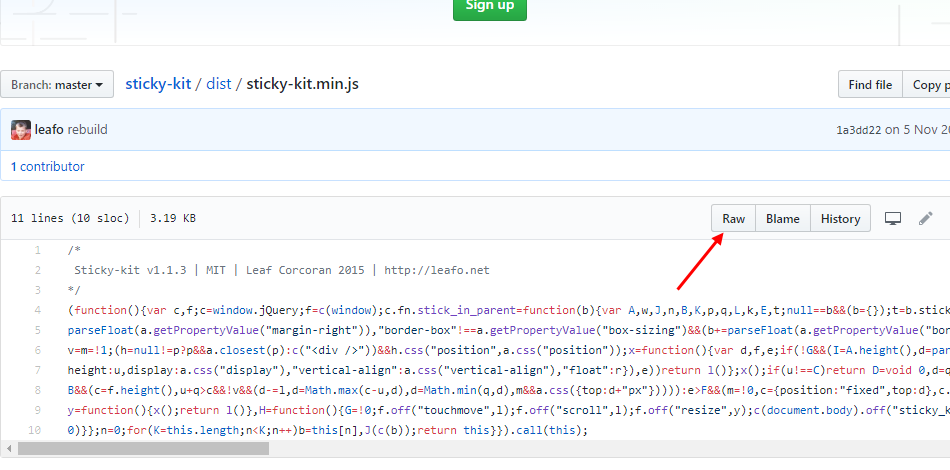
1. GitHub의 sticky-kit로 가서 편집 창 오른쪽 위에 있는 Raw 버튼을 누르고, 나타나는 코드를 모두 복사해서 sticky-kit.min.js라는 이름의 파일로 붙여넣기, 저장합니다.

2. 내 웹사이트의 사이드바가 존재하는 파일을 찾아서(보통 테마 폴더의 sidebar.php) 아래와 같은 구조로 만들어 줍니다. (사이드바 컨테이너 안에 sidebar_inner가 존재하는 구조)
<aside id="sidebar" class="widget-area col-md-3">
<div id="sidebar_inner">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</div>
</aside>
3. wpbox.js라는 이름으로 빈 파일을 만든 후(독특한 이름의 js 파일 이름이면 됨) 아래의 코드를 파일에 붙여넣기, 저장합니다.
jQuery(document).ready(function($){
$('#sidebar_inner').stick_in_parent();
})
*2번에서 적용한 사이드바 내부 블럭(id=”sidebar_inner”)의 이름을 이용해서 제이쿼리 함수를 적용하였습니다.
4. 1번과 3번에서 만든 파일을 현재 사용중인 차일드테마 안에 있는 js폴더 안에 FTP로 올려 넣습니다.(만약 js 폴더가 없다면 직접 만들어 넣습니다.)
5. 아래의 코드를 사용 중인 차일드테마의 functions.php 파일 맨 아래에 적어 넣습니다.
function wpbox_scripts() {
wp_enqueue_script('wpbox-sticky-kit',get_template_directory_uri().'/js/sticky-kit.min.js',array('jquery'),'20181112',true);
wp_enqueue_script('wpbox-js',get_template_directory_uri().'/js/wpbox.js',array('jquery'),'20181112',true);
}
add_action( 'wp_enqueue_scripts', 'wpbox_scripts' );
6. 이제 원하는 대로 사이드바가 동작 할 것입니다.
* 만약 원하는 대로 동작하지 않는다면 위 3번의 입력 코드를 아래와 같이 조정해 줍니다.(상위 엘리먼트의 성질에 따라서 다릅니다.)
jQuery(document).ready(function($){
$('#sidebar').stick_in_parent();
})