워드프레스는 전체를 구성하는 테마로 구성되어 있습니다. 오픈소스로 구성되어있는 구조라서 내가 원하는 데로 수정하여 사용할 수 있지만 테마가 업그레이드되어 설치되는 경우 수정된 소스가 날아가는 일이 생기게 됩니다. 이런 경우 원본 테마는 건드리지 않는 상태에서 상속받은 테마에서는 내가 수정한 기능을 그대로 물려받아서 사용할 수 있으며 이와 같은 테마를 차일드 테마(Child Theme)라고 합니다.
차일드테마를 설치하지 않고 업데이트도 하지 않고 방치한다면 보안에 취약해지거나 일부 기능이 작동되지 않는 상황이 생길 수 있습니다. 업데이트를 해서 문제점을 보완하고 원본이 되는 부모 테마에서는 커스터마이징 하지 않고 상속받은 테마에서 작업하고자 하는 게 목적입니다. 사용을 위해서는 Child Theme를 만들어야 합니다.

차일드 테마 만들기
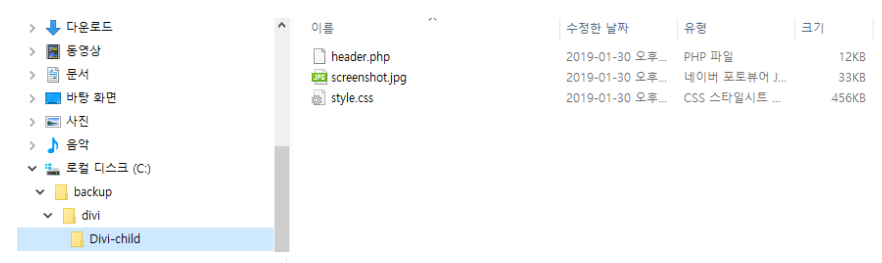
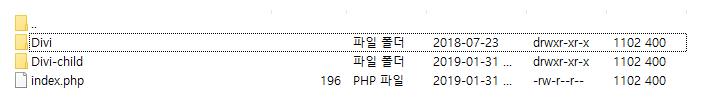
테마를 구성하는 폴더가 필요하며 원래 “테마 이름-child”라는 규칙으로 생성하면 됩니다. 여기서는 Divi theme를 사용하는 경우 폴더명으로 지정하였습니다. 본인이 사용하고자 하는 테마 이름에 child 명칭으로 만들어주시면 됩니다. 파일 다운로드와 업로드를 위해서 여기서는 파일 질라 프로그램을 사용하였습니다.

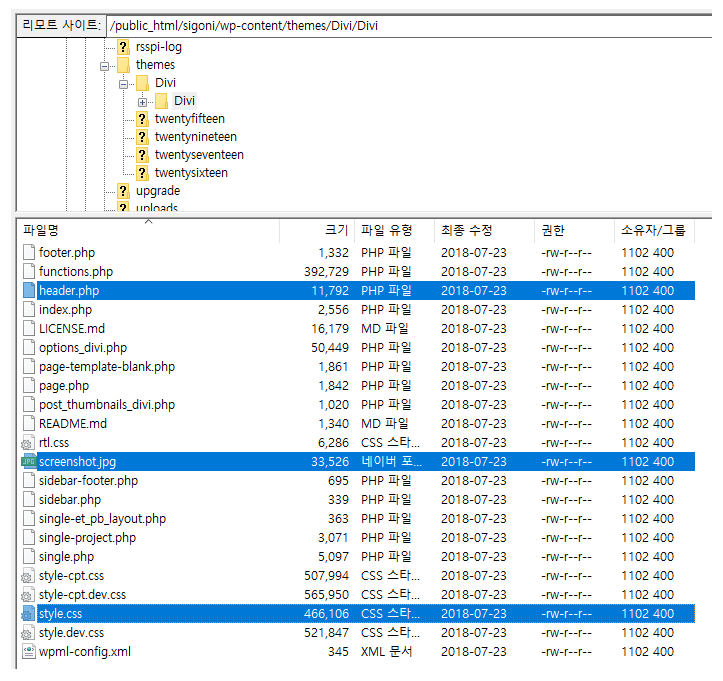
차일드 테마를 만들기 위해서는 원본 테마에서 3개의 파일(header.php, screenshot.png, style.css)를 다운로드해서 수정해야 합니다.
- header.php : 페이지의 상단, 웹사이트의 상단의 공통된 부분을 나타냅니다. 상단의 로고와 대표 메뉴 등으로 기본 구성됩니다.
- screenshot.png : 테마에 대한 섬네일 이미지입니다.
- style.css : 테마의 정보와 스타일 시트 정보를 나타냅니다.


style.css 파일을 열면 해당 파일을 수정할 수 있습니다. 기본은 편집(E)를 선택하며 여기서는 Editplus 편집기를 통해 열어서 수정하였습니다.
/* Theme Name: Divi Theme URI: http://www.elegantthemes.com/gallery/divi/ Version: 3.10.1 Description: Smart. Flexible. Beautiful. Divi is the most powerful theme in our collection. Author: Elegant Themes Author URI: http://www.elegantthemes.com Tags: responsive-layout, one-column, two-columns, three-columns, four-columns, left-sidebar, right-sidebar, custom-background, custom-colors, featured-images, full-width-template, post-formats, rtl-language-support, theme-options, threaded-comments, translation-ready License: GNU General Public License v2 License URI: http://www.gnu.org/licenses/gpl-2.0.html */ 내용이 길어서 아래는 생략
처음 복사하게 된 style.css 파일은 내용이 상당히 깁니다. 아래와 같이 상단부분만 수정하여 사용하고 나머지는 모두 삭제하면 됩니다.
/*
Theme Name: Divi Child Theme
Theme URI: http://www.elegantthemes.com/gallery/divi/
Version: 3.10.1
Description: Smart. Flexible. Beautiful. Divi is the most powerful theme in our collection.
Author: Elegant Themes
Author URI: http://www.elegantthemes.com
Tags: responsive-layout, one-column, two-columns, three-columns, four-columns, left-sidebar, right-sidebar, custom-background, custom-colors, featured-images, full-width-template, post-formats, rtl-language-support, theme-options, threaded-comments, translation-ready, Text domain: Divi
Template: Divi
*/
@import url("../Divi/style.css");
- 테마명 : Theme Name : Divi를 Divi-child로 변경합니다.
- 원본 테마명 : Template : Divi를 추가합니다.
- 원본 테마 CSS 경로 : html, body, divi, span, applet, object, 상단에 @import url(“../Divi/style.css”); 소스를 추가합니다.


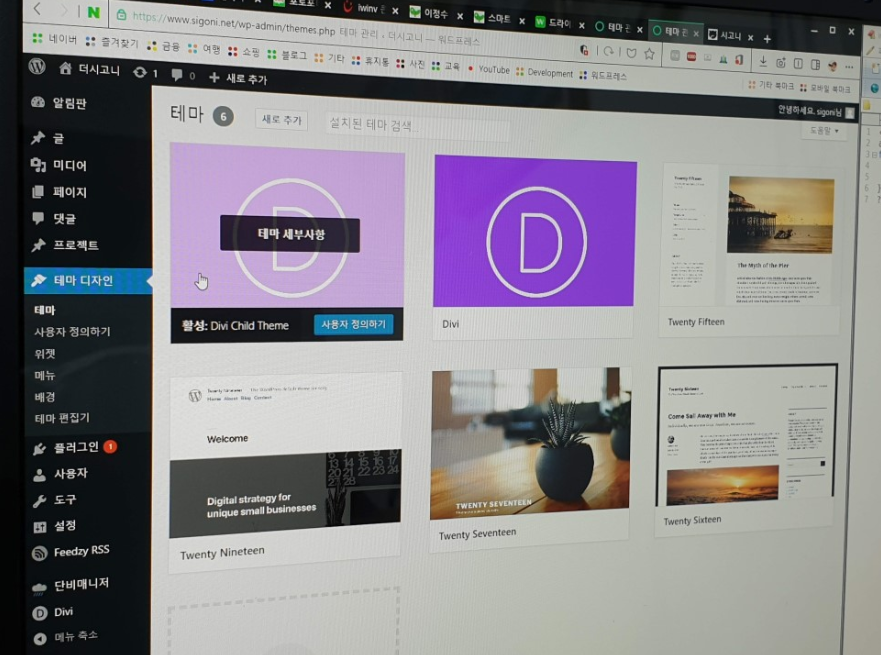
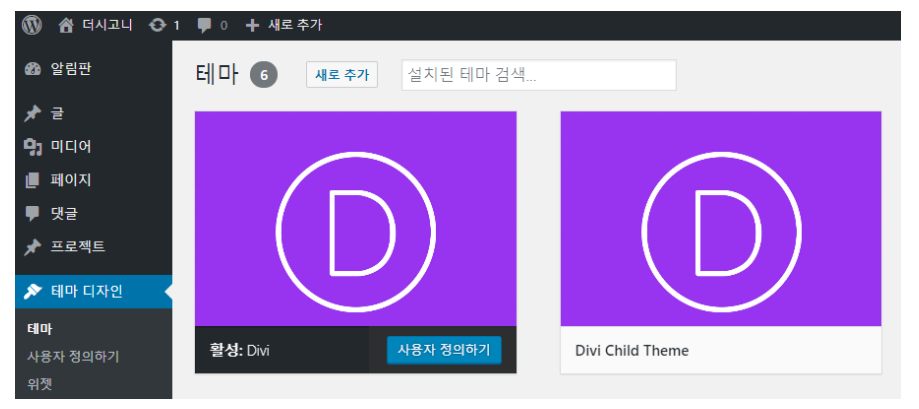
설정 파일을 모두 업로드하고 style.css 파일이 정상적으로 수정되었다면 캡처화면과 같이 Divi Child Theme가 새로 생긴 걸 확인할 수 있습니다.
새로 생성된 차일드 테마에 마우스를 가까이 대면 활성화 버튼이 활성화되고 클릭하면 새로 만들어진 Child Theme로 설정이 됩니다. style.css 파일에서 띄어쓰기나 문법이 다른 경우 오류가 나타날 수 있습니다.
차일드 테마 활용하기
자식의 테마가 없는 파일은 부모의 테마를 사용하는 원리입니다.
- index.php 파일이 필요하다면 자신 테마에서 먼저 찾은 후 없으면 부모 테마에서 찾습니다.
- header.php 자식 테마를 먼저 확인하고 없으면 부모 테마를 찾습니다.
스타일만 수정하는 경우 수정할 코드만 넣으면 됩니다. (테마에 따라서는 css가 분리되어 있어 수정할 경로가 다를 수 있습니다.)
탬플릿
탬플릿을 수정하려면 템플릿 파일을 자식 폴더에 복사하고 나서 수정하면 됩니다. 예를 들어 header.php 수정하고 싶으면 부모 테마의 파일을 복사해서 사용하는 방법입니다.
장점
테마를 업데이트하면 기존 내용을 없어지고 새 테마로 설치하게 됩니다. 그래서 부모 테마를 수정한 경우에는 업데이트하면 이전에 작업한 내용은 모두 사라지게 되는 것입니다. 하지만 자식 테마를 만들어서 수정하면 내용이 계속 유지됩니다.
단점
새로운 테마가 업데이트될 때 새로운 기능이나 보안 업데이트가 차일드 테마에까지 반영되지 않기 때문에 해당 부분에 대해서는 누락될 수 있습니다.
그렇다면 자식 테마를 사용해야 할까요?
스타일을 꼭 수정해야 하거나 부모 테마에서 지원하지 않는 기능을 추가할 때에는 자식 테마를 사용하는 게 효과적입니다. 기존에 있는 명령이나 설정 파일 등을 수정하는 경우에는 나중에 문제가 생길 수 있다는 생각을 가지고 고려해서 작업해야 합니다. 이런 경우을 위해서 업데이트하기 전 사본에서 테스트하고 반영하는 걸 추천합니다.
WordPress Child Theme를 이용하여 소스를 수정하더라도 테마가 업데이트되어 수정된 내용이 삭제되지 않기 위한 방법을 알아보았습니다. 클라이언트의 요구나 특수한 기능을 사용하기 위해서는 불가피하게 스타일 시트나 프로그램을 수정해야 하는 경우가 있습니다.
부모 테마를 복사하여 부분적으로 수정하여 원하는 기능을 구현하면 사이트에 영향을 주지 않고 수정할 수 있는 장점이 있습니다. 추후 보안이나 새로운 기능 개선으로 인한 테마가 수정되는 경우를 감안한다면 기존 기능을 수정하기보다는 별도의 코딩으로 수정하는 게 호환성 부분에서는 더 좋을 수 있습니다
원문보기 : http://photoforty.com/221455104316
늘 참고하고 있습니다.
테마 만들기를 시작했습니다만 여기까지네요…
기존에 만들어진 테마를 참고하려니 어디 부터 어떻게 작업을 해야할지 모르겠어서 질문 드립니다.
index 페이지까지는 나왔는데 그 이후로 테마를 작업하려합니다.
당췌 어디부터 손을 대야할지 모르겠어서요…
메뉴를 설정은 했는데 보여지지가 않네요…
어디를 어떻게 작업을 해야할지 조언 부탁드립니다.
html5blank 테마로 child테마를 style.css, footer.php, functions.php, header.php, page.php 까지 특별한 내용없이 만들었습니다.
그 다은 단계를 어떻게 진행해야할지 모르겠어서 조언 부탁드립니다.
메뉴를 추가했는데 어떻게 보이게 해야하고 스크립트, 스타일 파일은 어디서 지정하라고 누가 흘리는 말로 했는데 왜서인지 어느 함수에 지정해야하는지 모르겠어서 질문드립니다.
혹시 따라하기를 할 수 있는 것이 있을까요..?
blog.wpbox.kr Hey Look what we have due to the fact that you! superioroblation
Reasonable click on the connection underneath to qualify
https://drive.google.com/file/d/1LnYXDizLQcwS5C5eGwXhaP5GuLa47_9z/preview