1.슬라이더 가져오기
이제부터 독립된 9개의 레볼루션 슬라이더를 가지고 한몸처럼 움직이는 그리드 슬라이더를 만들것이다. 우선 다운받은 현재 폴더 내에 Grid-Slider-example 폴더가 있다. 또 이 안에는 9개의 슬라이더 예제 zip 파일이 있다. 이 파일을 순서대로 하나씩 레볼루션슬라이더 메인화면에서 임포트한다.순서는 반드시 지켜져야 하며 , 하나의 슬라이더가 임포트 되지못하면 절대 다음것을 임포트해도 안되고, 그 사이에 다른 슬라이더가 들어가도 안된다.
각각의 슬라이더의 그리드높이와 넓이는 400 X 400px 이고, 슬라이더의 레이아웃은 Auto Responsive 이다.당신이 구현하고 싶은 크기에 따라서 이 크기를 변화시켜 사용하면된다.

2.자바스크립트 수정
그리드 슬라이더를 작동시키기 위해서는 각각의 슬라이더 사이의 api를 이용해야 한다. 자바스크립트 명령이 들어가야 하는데 이미 슬라이더 1번 안에 소스코드가 들어있다. 그렇지만 이 예제 슬라이더가 만들어 질때의 ID 순서와 이 예제를 다운로드받아서 설치하는 사용자의 가져오기한 슬라이더의 ID가 다르기 때문에 약간 조정을 해 주어야 한다.
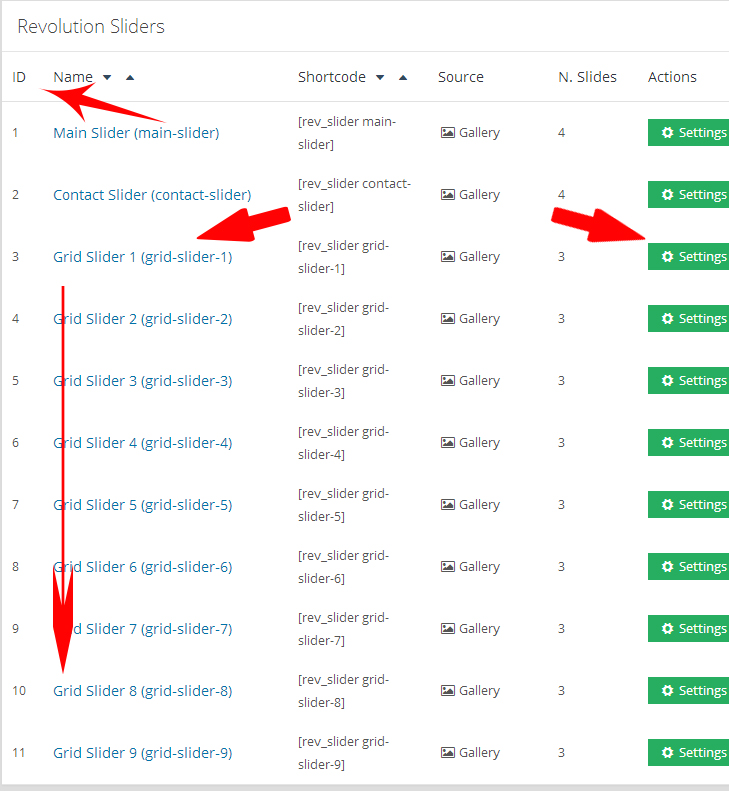
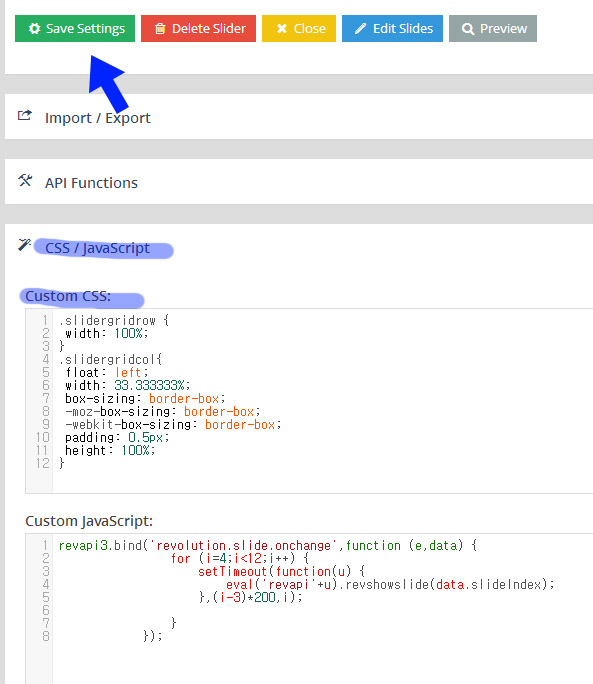
위의 이미지에서 화살표를 표시한 첫번째 슬라이더의 "Settings"로 들어간다.
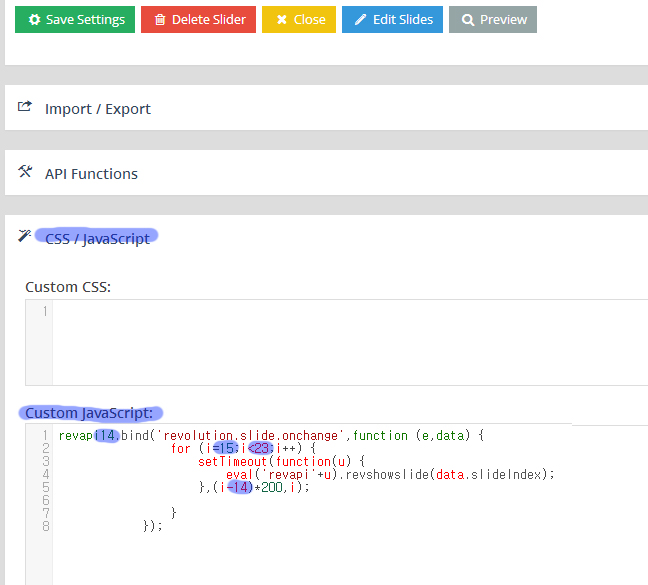
1번슬라이더의 메인설정화면 맨아래 왼쪽을 보면 CSS/Javascript 섹션을 더블클릭하면 Javascript 칸에 소스코드가 보일것이다. 여기서 몇가지만 수정해 주면 된다.

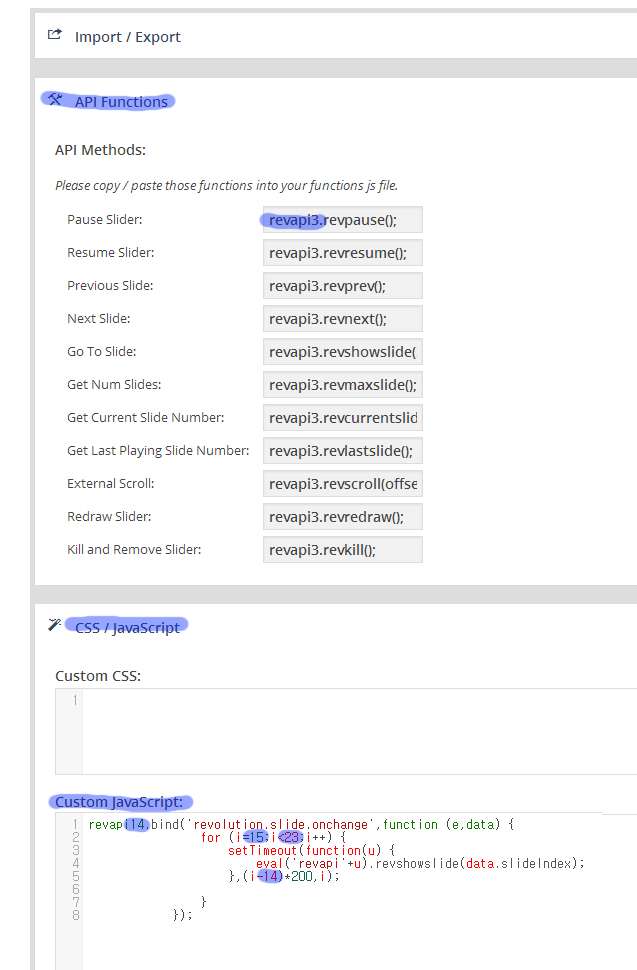
위 이미지와 같이 하이라이트표시한 4군데가 수정되어야 할 부분이다. 이 예제 슬라이더가 만들어졌을 때 1번그리드슬라이더의 ID는 14번 이었다. 이 것을 사용자의 현재 설치된 ID로 바꿔주는 과정이다. 먼저 현재 슬라이드의 API ID를 알기위해서 CSS/Javascript 섹션 바로 위에 있는 API 섹션을 열어본다. 그곳에서 현재 슬라이더의 ID를 알수 있다.

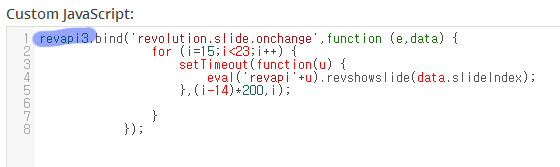
위 이미지 예에서는 현재 슬라이더의 "revapi"의 숫자가 "3"이다. 이제 다음그림과 같이 "revapi14"를 "revapi3"으로 바꿀것이다. 여러분 각자는 여러분의 슬라이더의 번호로 바꿔주어야 한다.

다음, 아래쪽의 14를 3으로 바꿨다. 여러분은 여러분의 슬라이더 번호로 바꿔준다.

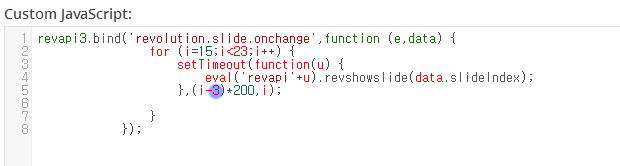
이번엔 아래의 이미지에 표시한 15와 23 을 바꿀 차례다.

이숫자들이 갖는 의미는 앞의 숫자는 ID+1 이고, 뒤의 숫자는 ID+9이다. 이 예제 슬라이더가 만들어 졌을당시 ID는 14였고, 그래서 여기에 14+1=15 와 14+9=23이 적혀 있는 것이다.
이제 예제를 적용해 보면 슬라이더 ID는 3이므로 위의 숫자 두개는 3+1=4와 3+9=12로 바꿔준다.물론 여러분은 여러분의 ID를 적용해야 한다.

팁 : 코드안에 200 이라는 숫자를 변화시켜보면 슬라이더의 연쇄반응 속도가 달라진다.
3.CSS 확인
아래의 코드가 여러분의 첫번째 슬라이더(위의 예에서는 "revapi3"을 가진 슬라이더) CSS/Javascript 섹션안 CSS 입력칸에 있는것을 확인한다.(첫번째 슬라이더에 딱한번만, 슬라이더 사이의 격자를 없애거나 넓게하고 싶으면 여기서 커스터마이징한다)
.slidergridrow { width: 100%; }
.slidergridcol {
float: left;
width: 33.333333%;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 0.5px;
height: 100%;
}

지금까지의 작업으로 첫번째 그리드 슬라이더의 설정화면 아랫부분은 위 이미지와 같을 것이다. 저장을 누른다.
4.슬라이더 웹사이트에 노출하기
슬라이더 숏코드와 html을 이용해서 웹페이지에 슬라이더를 노출시킬것이다.
아래의 코드를 복사하여 슬라이더를 노출하고 싶은 웹페이지에 붙여 넣는다.
<div class="slidergridrow"> <div class="slidergridcol">[rev_slider grid-slider-1]</div> <div class="slidergridcol">[rev_slider grid-slider-2]</div> <div class="slidergridcol">[rev_slider grid-slider-3]</div> </div> <div class="slidergridrow"> <div class="slidergridcol">[rev_slider grid-slider-4]</div> <div class="slidergridcol">[rev_slider grid-slider-5]</div> <div class="slidergridcol">[rev_slider grid-slider-6]</div> </div> <div class="slidergridrow"> <div class="slidergridcol">[rev_slider grid-slider-7]</div> <div class="slidergridcol">[rev_slider grid-slider-8]</div> <div class="slidergridcol">[rev_slider grid-slider-9]</div> </div>
