1. 슬라이드 전체화면에 링크가 걸린경우, 마우스를 호버했을때 투명해 지는효과 주기
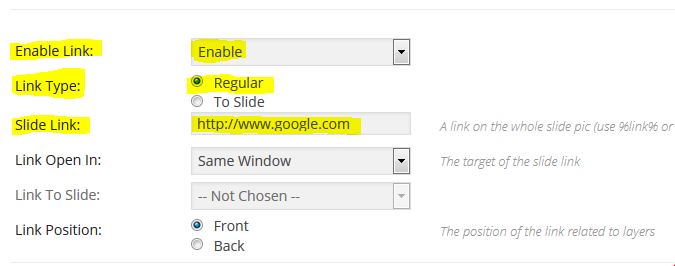
- 슬라이드에 하이퍼링크를 건다.

- 슬라이더 메인 세팅 화면의 맨 아랫부분 "CSS/JavaScript" 탭을 연다.

- CSS 섹션에 다음 코드를 넣는다.
.rev_slider .custom-hover { -webkit-transition: opacity 0.5s ease-out; -moz-transition: opacity 0.5s ease-out; -o-transition: opacity 0.5s ease-out; transition: opacity 0.5s ease-out; } .rev_slider:hover .custom-hover { opacity: 0.5; } - 마지막으로 JavaScript 섹션에 다음 코드를 넣는다.
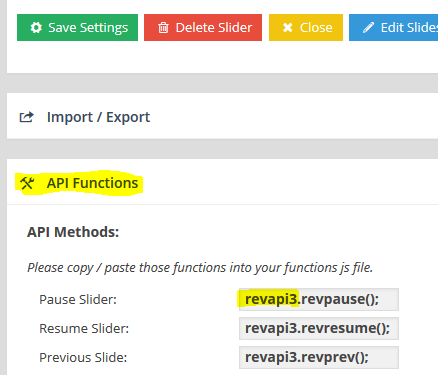
주의 : 코드의 내용중 "revapi1"이라고 쓰여 있는 부분은 현재 작업중인 당신의 슬라이더 revapi 이름으로 바꿔 주어야 한다. 바로 아래 그림은 어디서 이름을 알수 있는지 알려주는 그림이다.
revapi1.on('revolution.slide.onloaded', function() { revapi1.find('li').each(function() { var slide = jQuery(this); if(slide.find('.slidelink').length) { slide.find('.slotholder').addClass('custom-hover'); } }); });
2. 이미지 레이어에 링크가 걸린경우, 마우스를 호버했을때 투명해 지는효과 주기
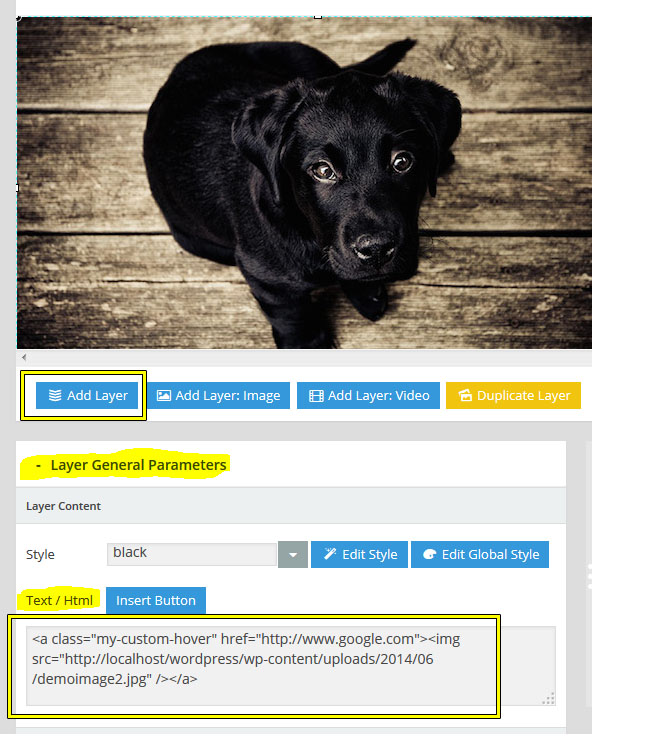
- 슬라이드안에 링크가 있는 이미지를 넣을때, "Add Layer" 버튼을 눌러 "Text/HTML"칸에 다음과 같은 형식으로 html 코드를 넣는다.
<a class="my-custom-hover" href="http://www.google.com"><img src="some_image_url.jpg" /></a>
- "Edit Global Style" 버튼을 눌러서 들어간다.

- 마지막으로 "Static Styles" 영역의 최상단에 다음 코드를 넣는다. (맨 아래 그림 참조)
.my-custom-hover img { -webkit-transition: opacity 0.5s ease-out; -moz-transition: opacity 0.5s ease-out; -o-transition: opacity 0.5s ease-out; -ms-transition: opacity 0.5s ease-out; } .my-custom-hover:hover img { opacity: 0.5; }